48+ Best Color Tools for Designers to Improve Your Workflow
In the world of design, color has always been an important part of it. Colors are capable of delivering different meanings, different colors can generate different psychological feelings, and color combinations are able to make a great impact. However, it is not easy for beginners to master color matching in a short period of time. Therefore, we would like to share a collection of super easy-to-use color matching, color picking and color palette websites collections that many designers love to help you expand your resource library!
No matter you are a design professional, a curious student, or just simply want to learn more in the world of color design, with these tools, you don't have to know the exact ins and out of color theory, you can easily master color and get color-inspired!
The following color tools will help you:
- Adjust color and find color code effectively
- Explore new colors on the color wheel
- Learn how to choose color precisely for your project
Amazing Color Tools that Designers Can't Live Without!
Eagle App - Organize & Search Design Files by Colors
Want to organize design images or reference files by colors? 🌈 No problem!Eagle Appis the digital assets management tool that is especially made for designers, it can identify your file colors automatically, make it super easy to search and categorized!
Eagle App offers a lot more than just color filters , it also have the ability to tag, rate, annotate on files, preview over 81+ formats directly without opening specific software. Very useful for navigating between design projects and stay well managed at the same time!
Website: https://en.eagle.cool/
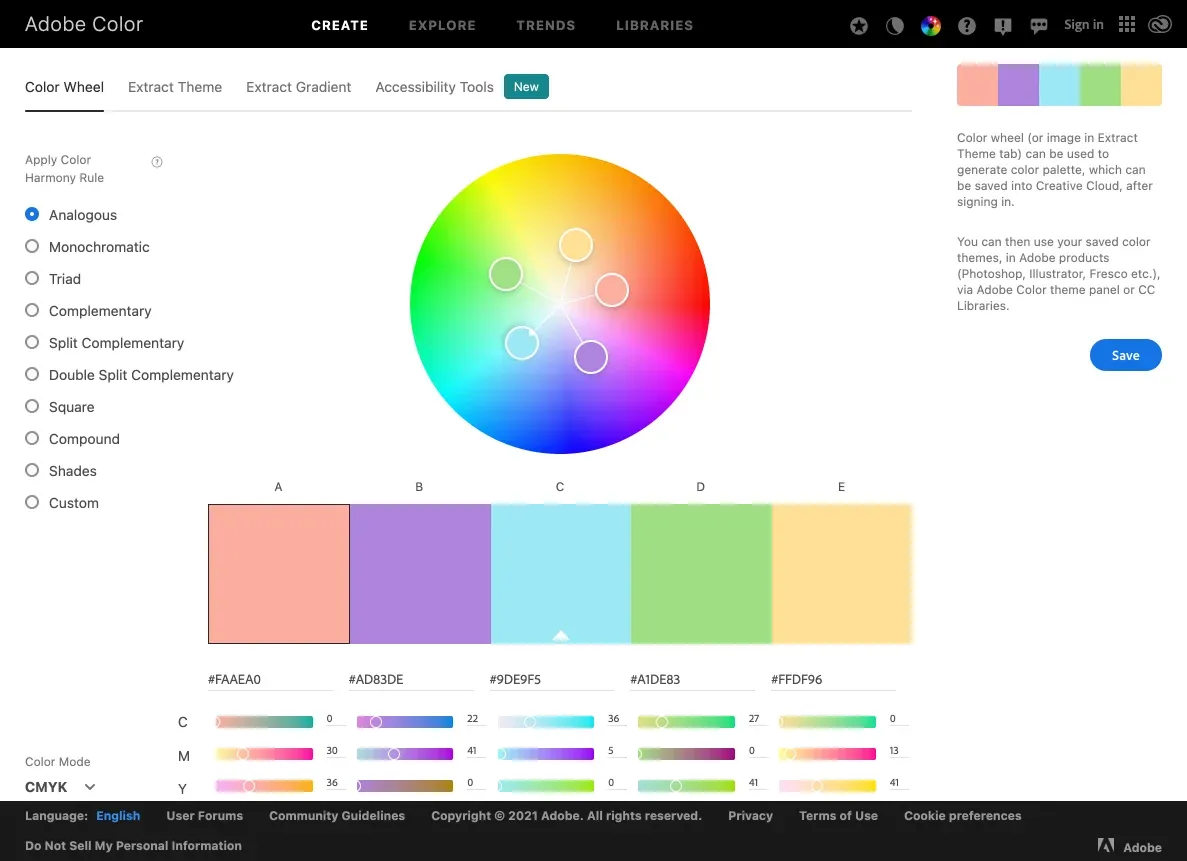
1. Adobe Color

Image from Adobe Color
Adobe Color is a web app and creative community where you and other artists can create and share color themes and inspiration. If you use Adobe products in your workflow you can save color themes to your Adobe Creative Cloud Libraries to use in your favorite desktop and mobile apps, like Adobe Photoshop, Illustrator, and Photoshop Sketch.
Pricing: Free
Website: https://color.adobe.com/
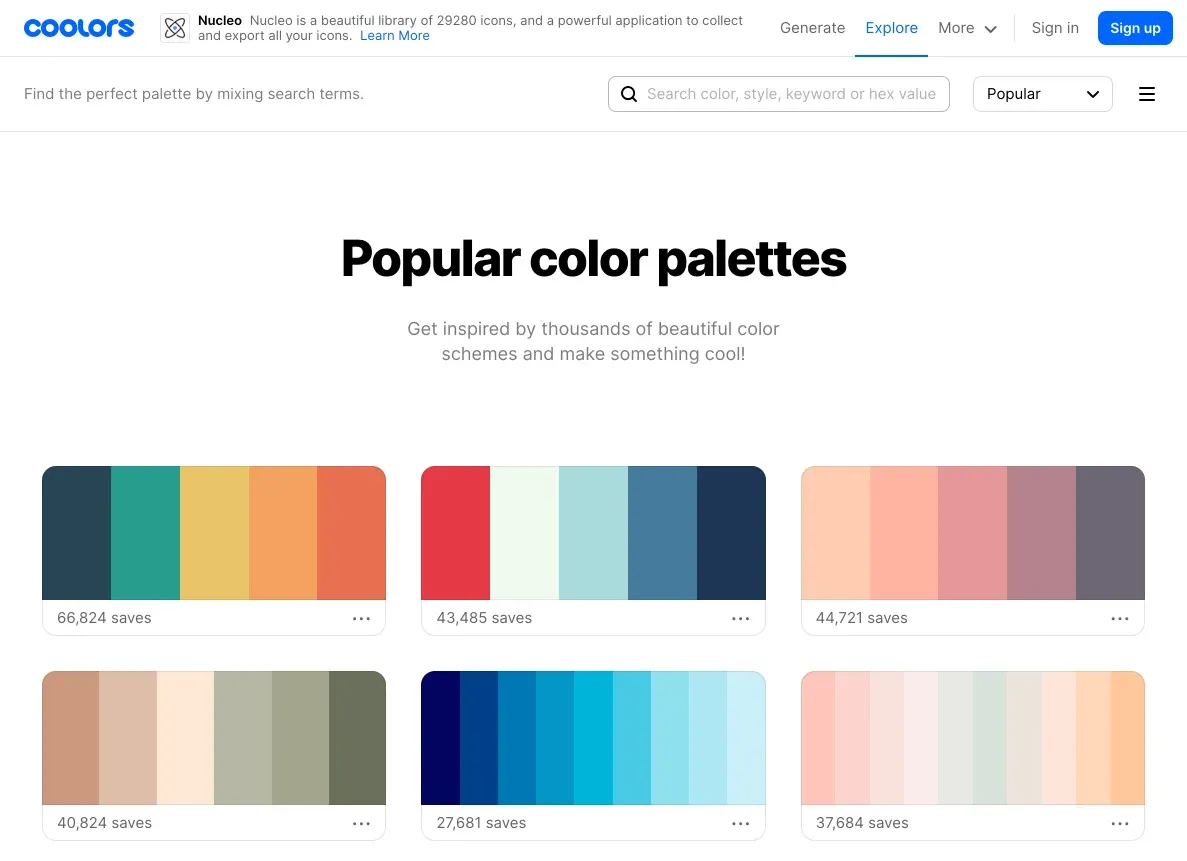
2. Coolors

Image from Coolors
Coolors is the essential tool for creating and collecting color palettes. It allows you to generate perfect matching colors in seconds. Even if you are not so skilled in design! All you have to do is pressing the spacebar to generate a random color palette, click on the color you like to lock it and repeat both actions until you get the results you need.
Have a photo with beautiful nuances? Upload it and extract an awesome color palette automatically. You can work with lots of color spaces including RGB, CMYK, LAB, HSB and several popular color libraries like Pantone, Copic, Prismacolor, etc…
Platform: Website, iOS app, Adobe addon, Chrome extension
Price:
- Free on website and Chrome extension
- iOS app USD $2.99
- Adobe addon USD $3.49
Website: https://coolors.co/
3. Colors

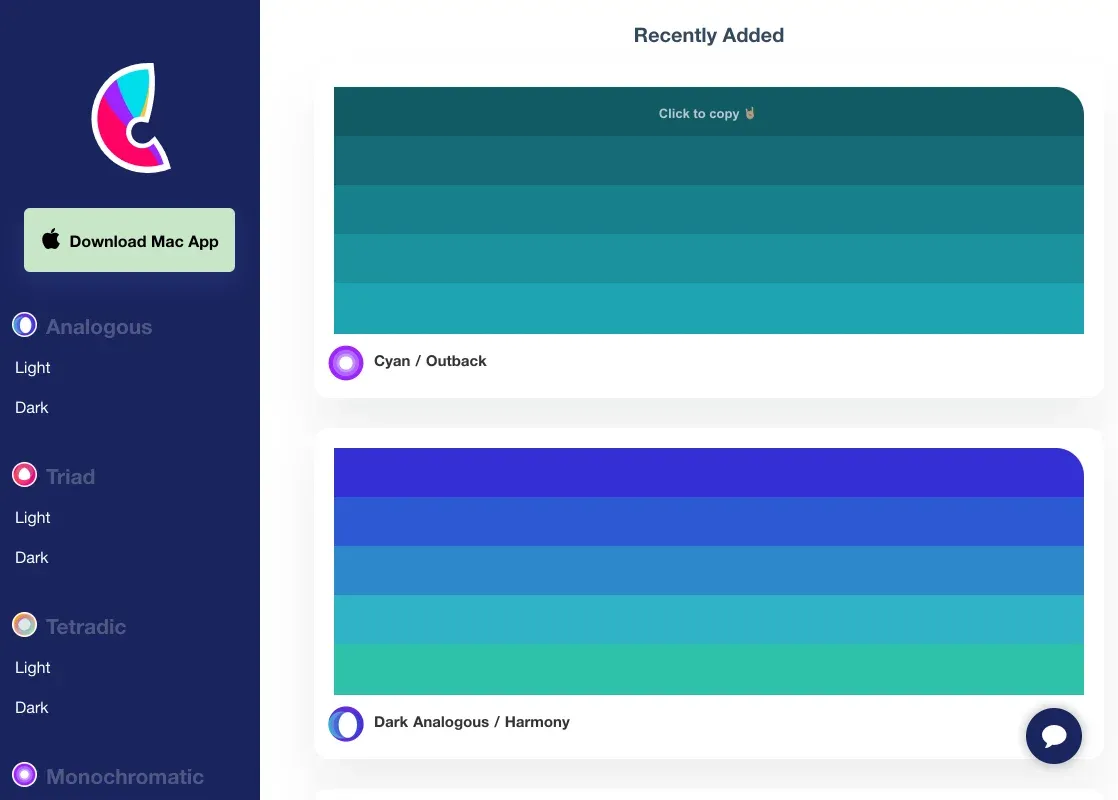
Image from Colors
Color is a free and clean web tool to help you explore your color. With Color's different features like Color Harmonies, Color Details, Color Mixer, Color Tones, you can achieve the right color according to the color scheme like complementary, analogous, triad, split complementary, tetradic and square! And even learn color details and mix two color to create a new one!
Pricing: Free
Website: www.colors.tools
4. Color Hunt

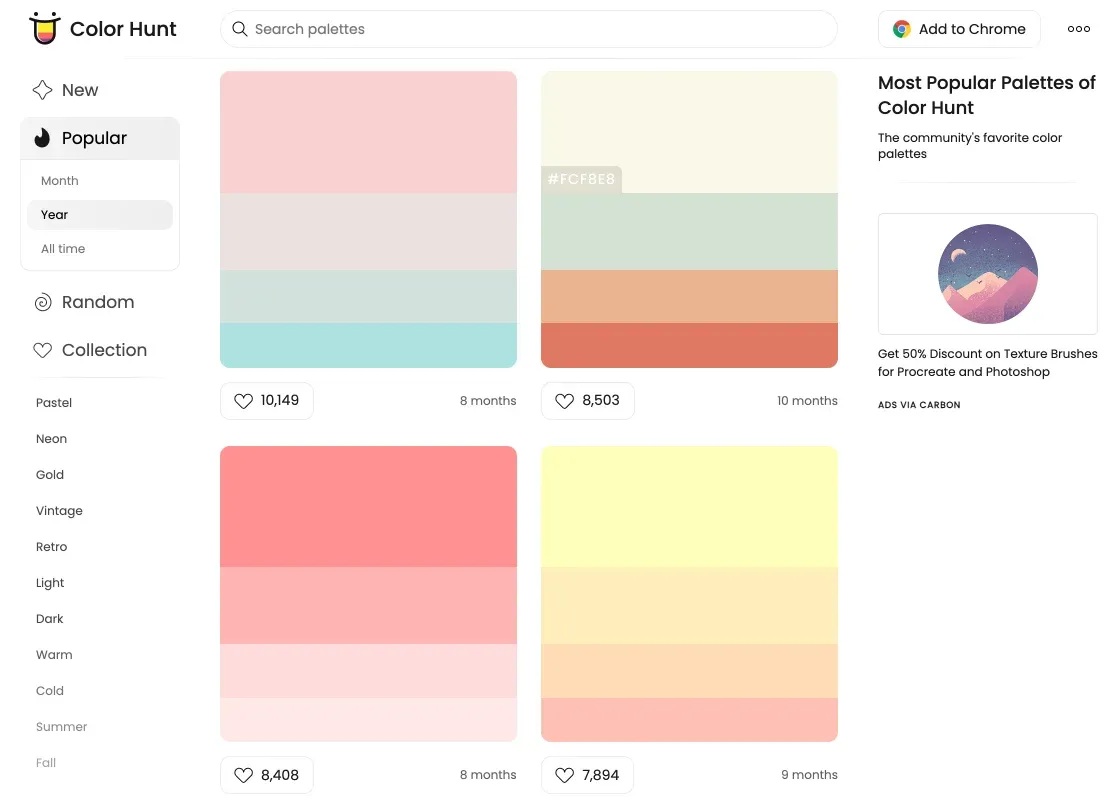
Image from Color Hunt
Color Hunt is an open collection of beautiful color palettes, created by Gal Shir. You can randomly browse through thousands of beautiful color palettes, create and collect your favorite color palettes or you can even submit a new color palette! Each day, the team chooses the best submission and will be visible on the homepage for the world to see the next day!
Platform: Website and Chrome extension
Pricing: Free
Website: https://colorhunt.co/
5. Color Parrot

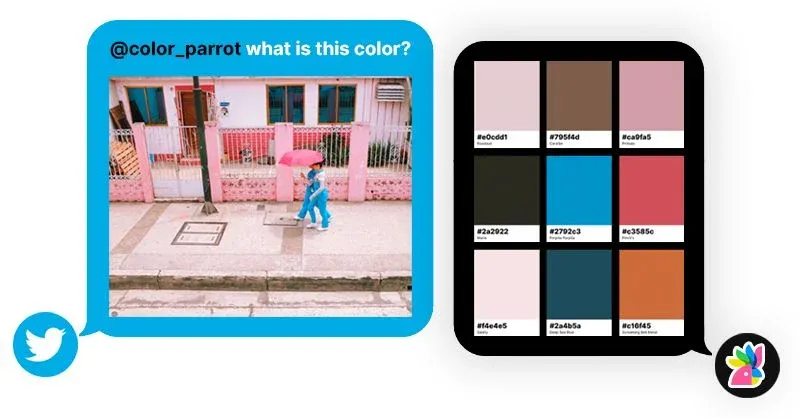
Image from Color Parrot
Imaging have a talking parrot to guide you to the world of color? Color Parrto is a bot Parrot on twitter that can tell you the name of the color and identify color on the image! How cool is that!
Just mention @colorparrot in a reply to a Tweet containing an image and ask "@colorparrot what is this color?" to get a response containing a palette per image.
Pricing: Free, patrons are welcome!
Website: https://parrot.color.pizza/
6. Brand Color

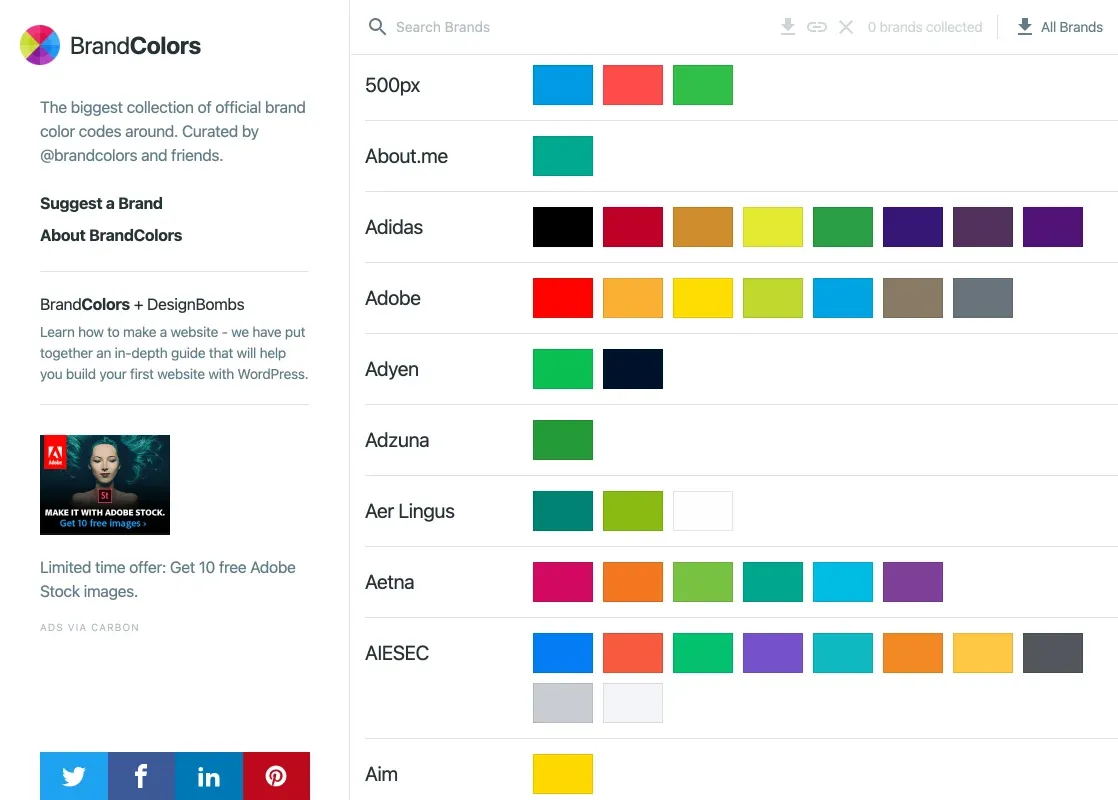
Image from Brand Color
BrandColors was created by DesignBombs. The goal was to create a helpful reference for the brand color codes that are needed most often. It's the biggest collection of official brand color codes around, if you needed color code from a specific brand come visit here!
Pricing: Free
Website: https://brandcolors.net/
7. Dopely Colors

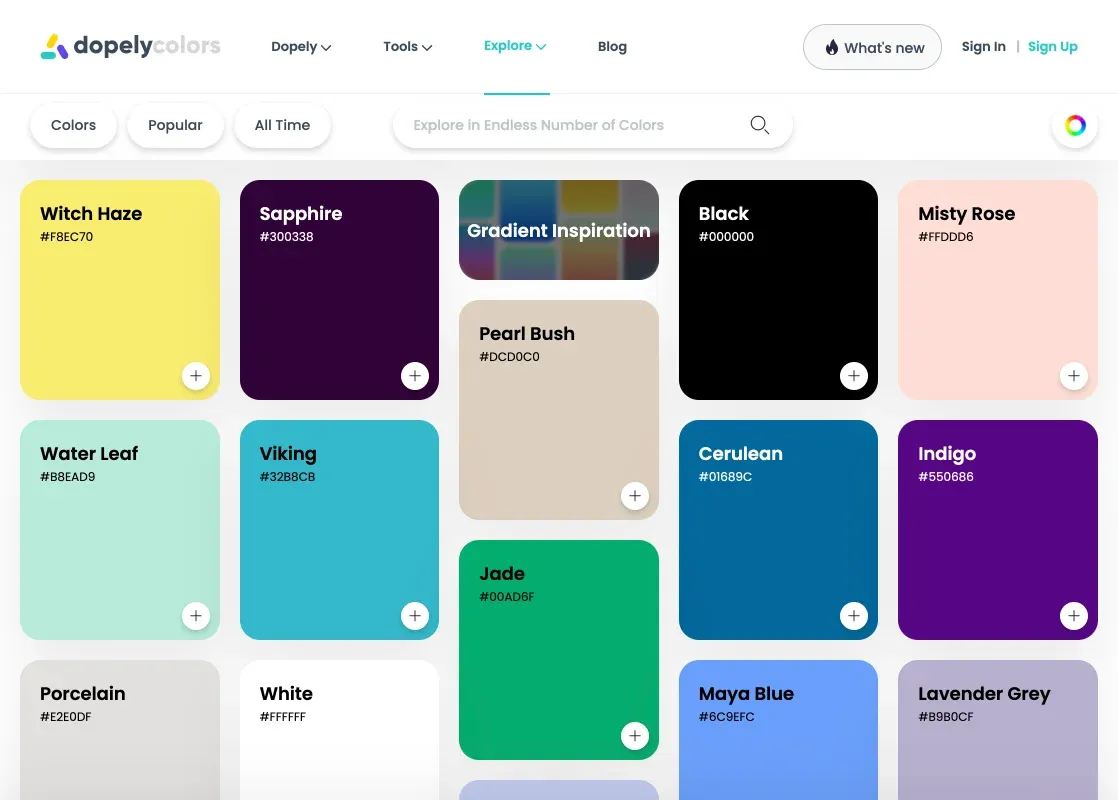
Image from Dopely Colors
Dopely Colors is a web app for anything related to colors, whether is a palette generator, gradient generator, color toner, color mixer or color extractor..etc, you can find anything you want here! It's your all-in-one color toolbox!
Pricing: Free
Website: https://colors.dopely.top/
8. Color Drop

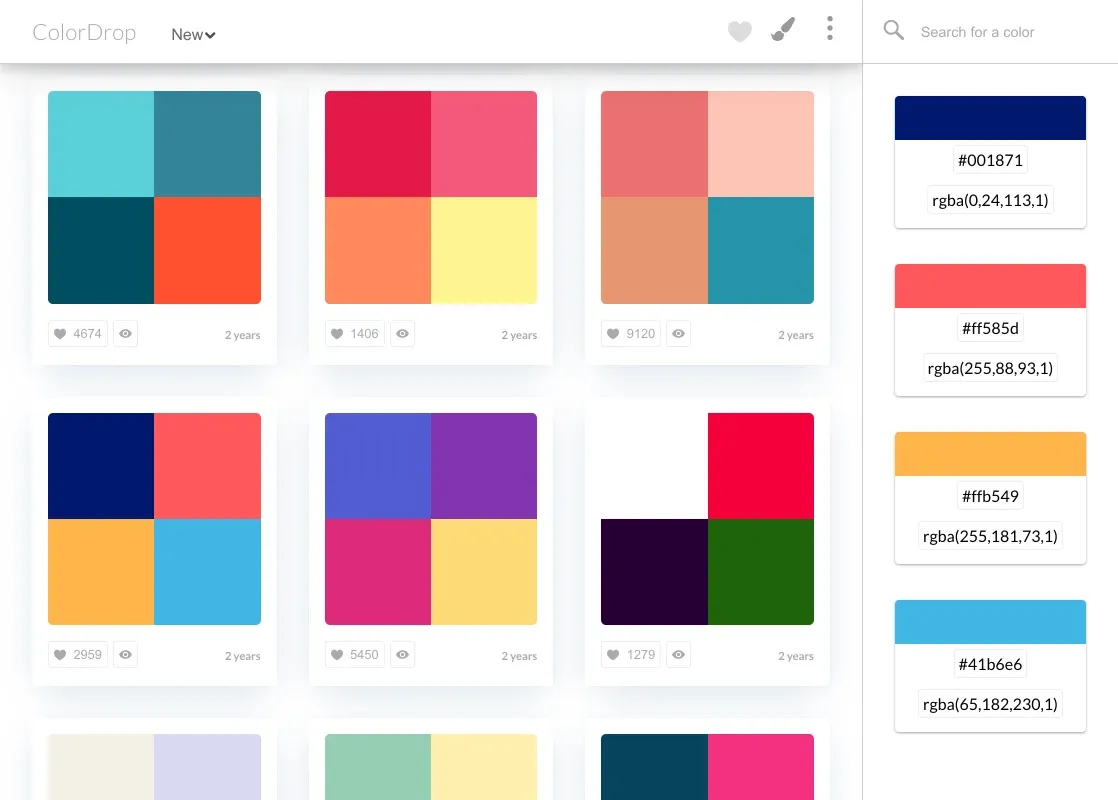
Image from Color Drop
Color Drop is a free and easy tool that can help you generate your favorite color palette, scan image color, find flat color and a color code converter and gradient editor! You can also change the page theme into dark mode or a different color mood to see if the color matches your design project!
Pricing: Free
Website: https://colordrop.io/
9. Khroma

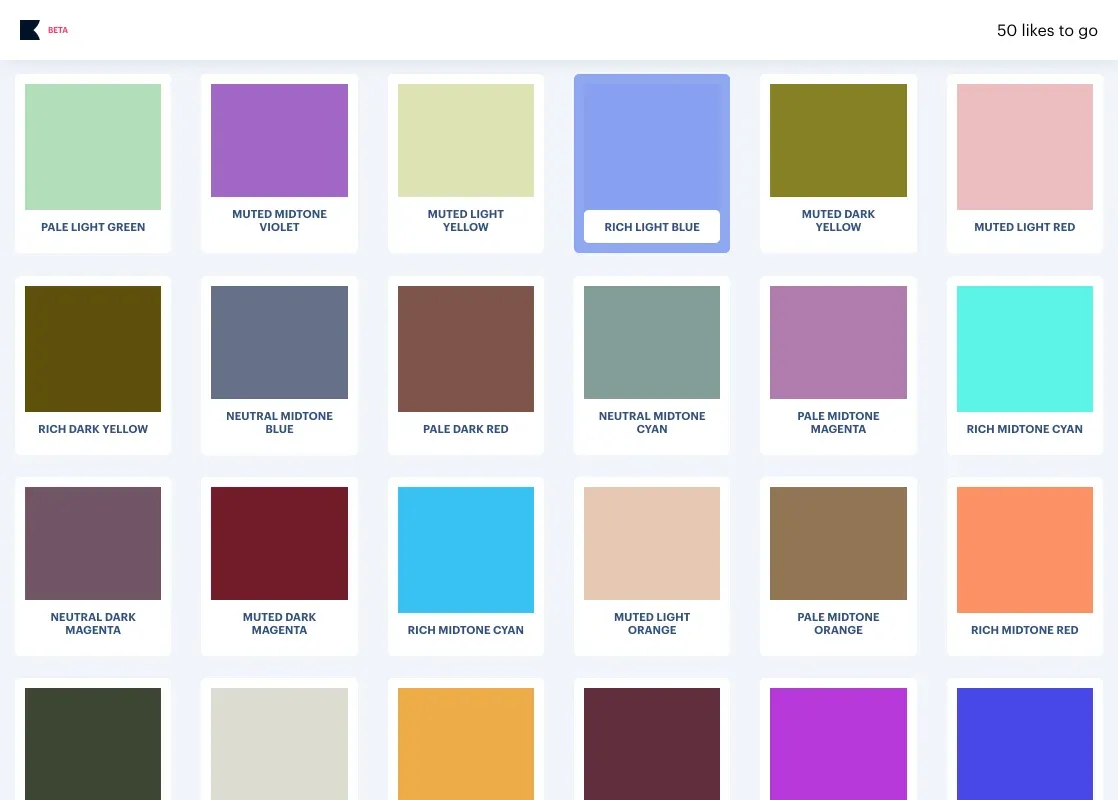
Image from Khroma
Khroma uses AI to learn which colors you like and creates limitless palettes for you to discover, search, and save. To start, choose a set of your 50 favorite colors then it will generate your personalized color palette right in your browser which you can view as typography, gradient, palette, or custom image.
Pricing: Free
Website: http://khroma.co/
10. Mesh

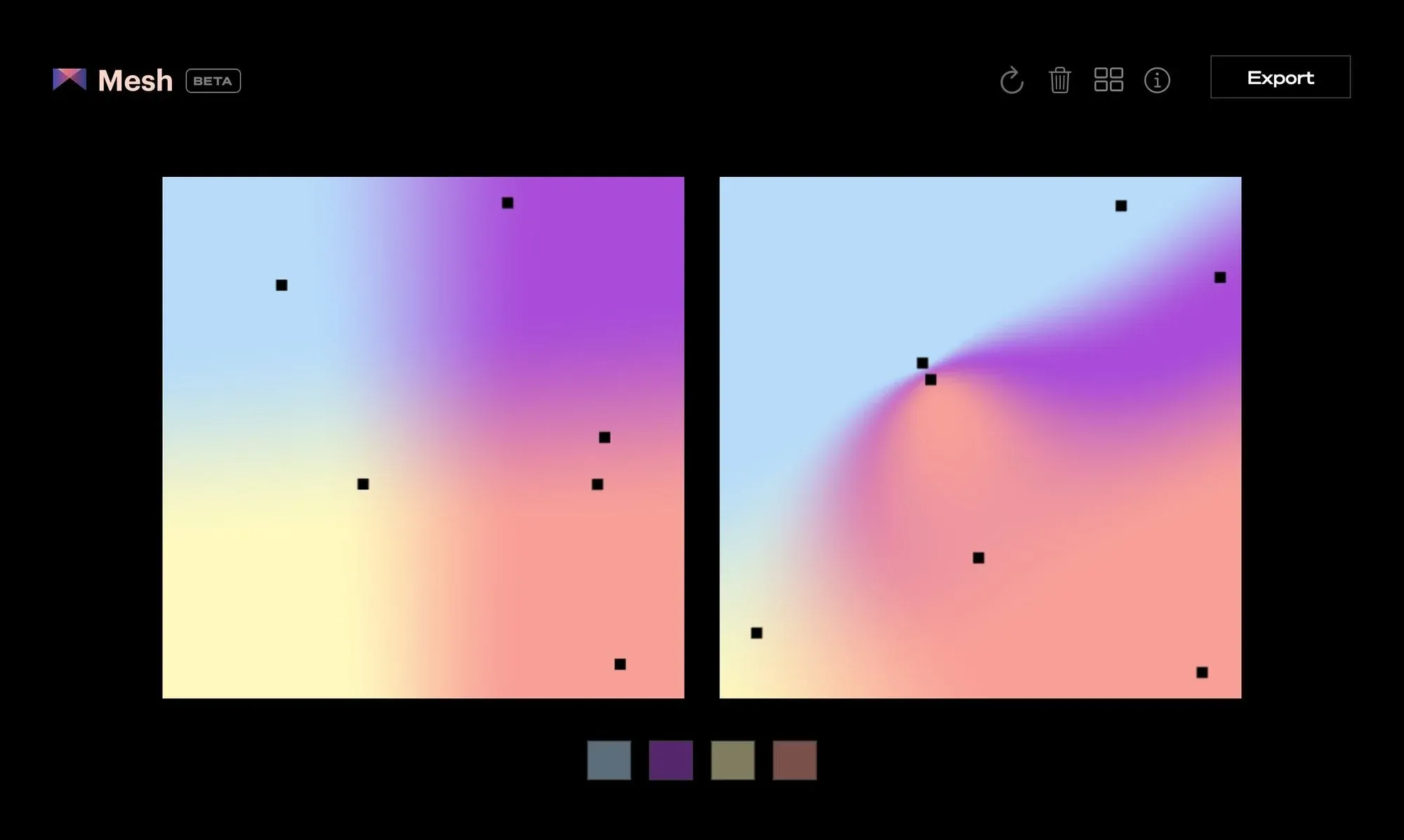
Image from Mesh
Do you enjoy putting some gradients in your design work? Mesh is a simple way to create beautiful gradients using WebGL shaders. Click anywhere to add a point and drag to warp the effects of the gradient. It is that easy and all you need!
Pricing: Free
Website: https://meshgradient.com/
Read more: 30 Gradient Tools That Boost Your Creativity
11. Colors

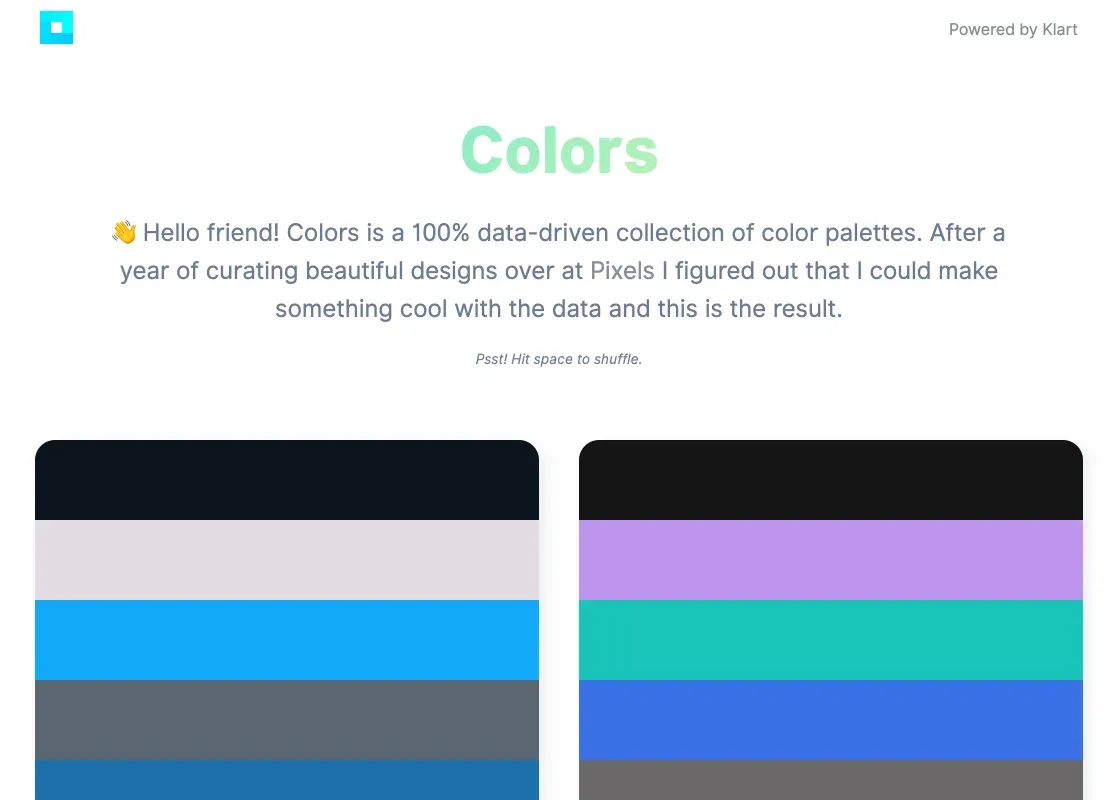
Image from Colors
Colors is a 100% data-driven collection of color palettes from Klart a bookmarking tool. You can shuffle and find different color palettes and color code ideas if you are feeling uninspired!
Pricing: Free
Website: https://klart.io/colors/
12. Culr

Image from Culr
No more color brainstorming! Culr is an open platform palettes that help you to organize colors that worked together and fashioned into quality palettes that you can incorporate into our design! If you know nothing about color theories it even teaches you a bit before you started!
Pricing: Free
Website: https://www.culrs.com/
13. Color Lisa

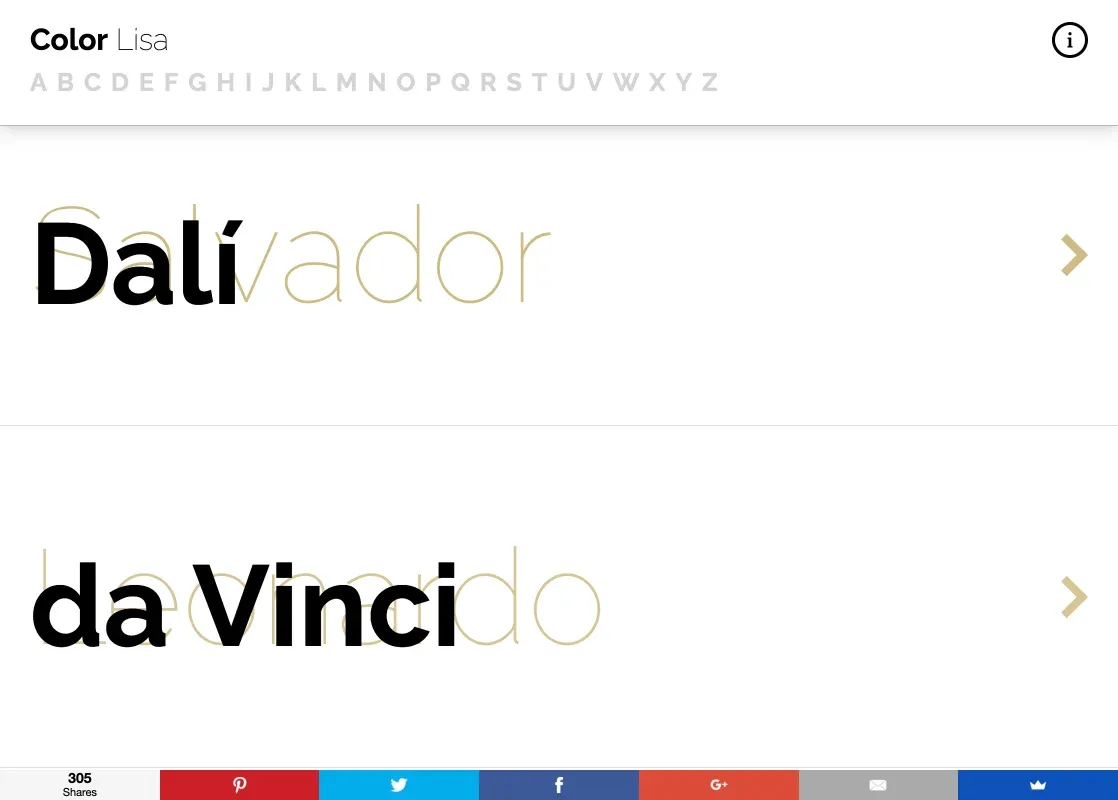
Image from Color Lisa
Do you ever wonder what the artist's color looks like? Color Lisa is a curated list of color palettes based on masterpieces of the world's greatest artists. Each palette was painstakingly created by color-obsessed designers, artists, museum curators, and masters of color theory. Palettes are constantly being added to help keep your designs colorful and fresh!
Pricing: Free
Website: http://www.colorlisa.com/
14. Color Designer

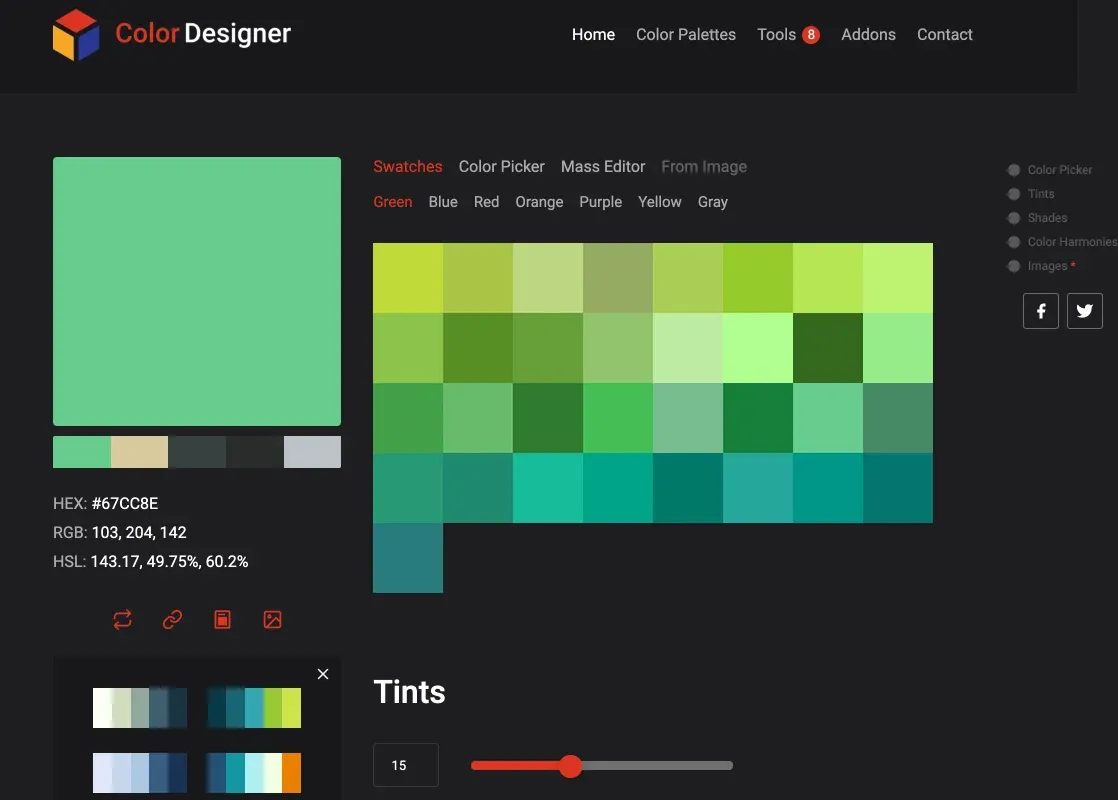
Image from Color Designer
Color Designer is a free tool to help you build a color palette and generate tints and shades based on the palette. Just pick a color, and the app does the rest. You can use the preselected colors or the color picker for more control.
Platform: Web, Figma addon, Adobe XD addon
Pricing: Free
Website: https://colordesigner.io/
15. Pigment

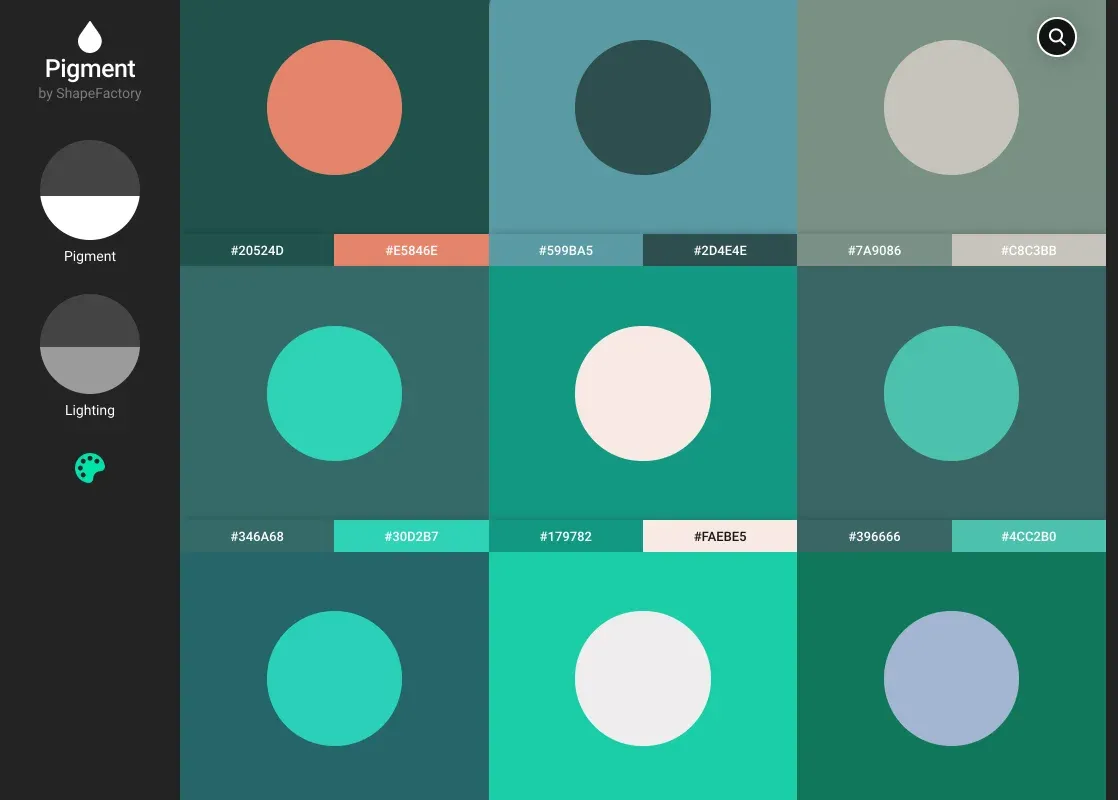
Image from Pigment
Pigment is a tool made by Shape Factory that allows you to explore color using lighting and pigment, just adjust the color and settings on the left then you can find a brand new color! ShapeFactory also has a gradient tool to help you create beautiful chromatic gradients easily and a duotone tool to help you convert pictures into duotone in seconds.
Pricing: Free
Website: https://pigment.shapefactory.co/
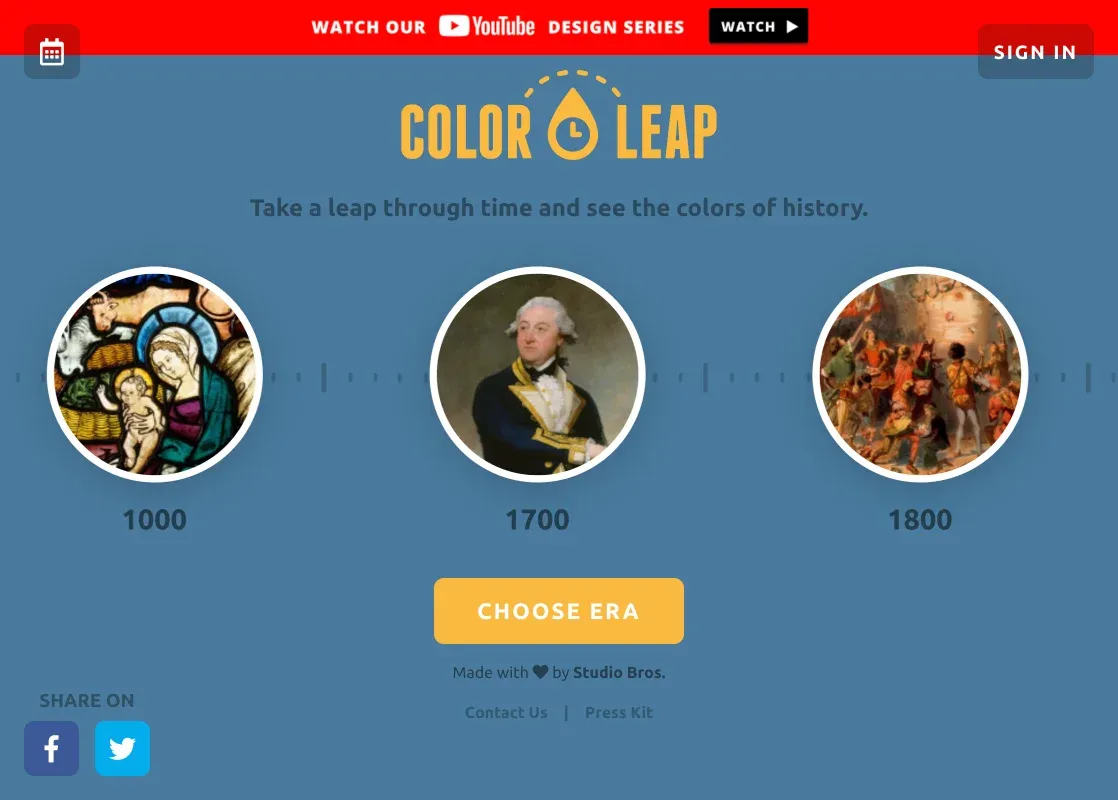
16. Color Leap

Image from Color Leap
Color Leap is a handcrafted collection of 180 color palettes that showcase colors used throughout 12 distinct eras in history such as BC, Renaissance, WW2… covering 4000 years. Each palette was created by sampling pieces of artwork from the time period. Every color can be copied with a single click and used in your own project!
Pricing: Free
Website: https://colorleap.app
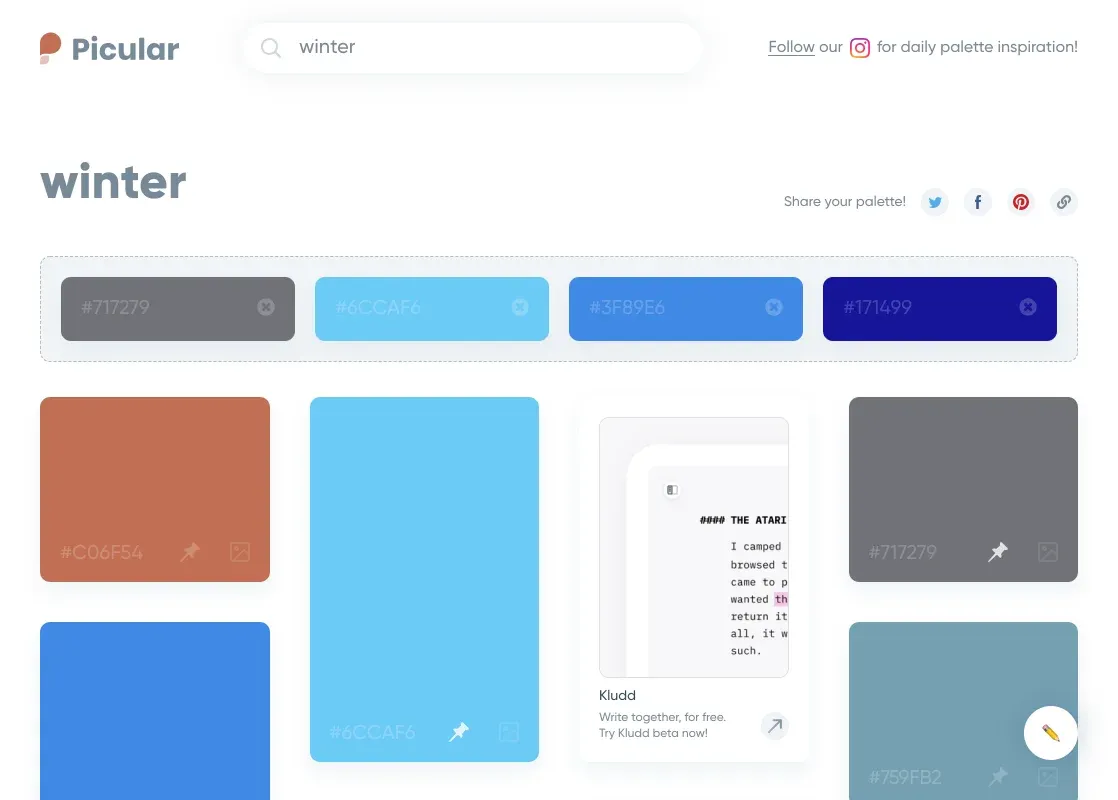
17. Picular

Image from Picular
Have you ever what color is the ocean? What color is the frozen sky or minty ice cream? Picular is a platform where you can type a specific wording then it will generate a color palette that matches your word! Just like a dictionary!
Pricing: Free
Website: https://picular.co/
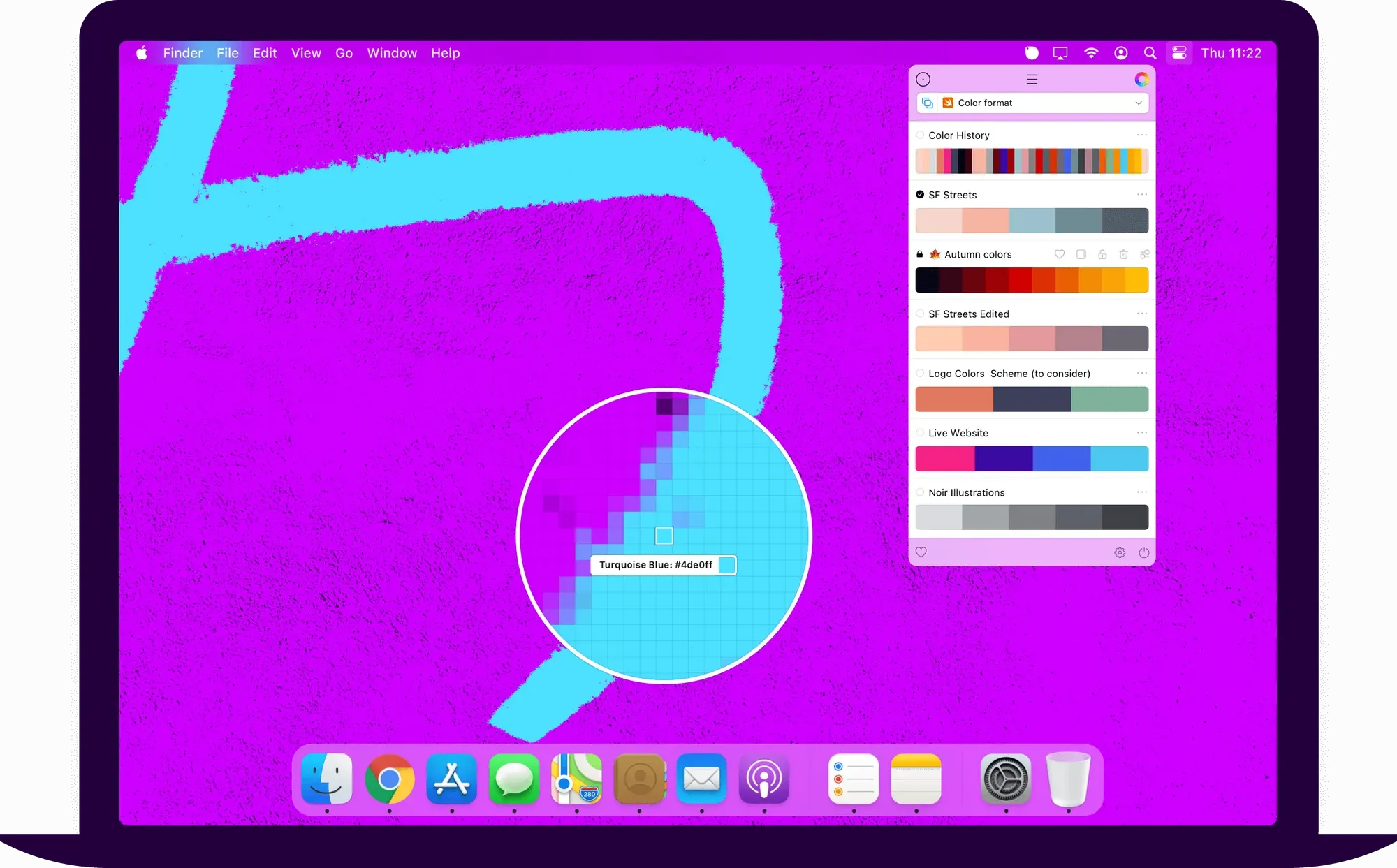
18. Sip

Image from Sip
Sip is a color picker built for designers and developers that allows you to collect, organize and edit colors on Mac. It gives you the ability to share colors with everyone and link them between the other tools in your workflow. It offers a lot of unique features like smart formats which automatically detects the software you are using then changes the color formats for you accordingly! If you work with color daily this is a tool you must check out!
Platform: Mac
Pricing: Free 15 days trial, after that USD $10/ per device with one year of update.
Website: https://sipapp.io/
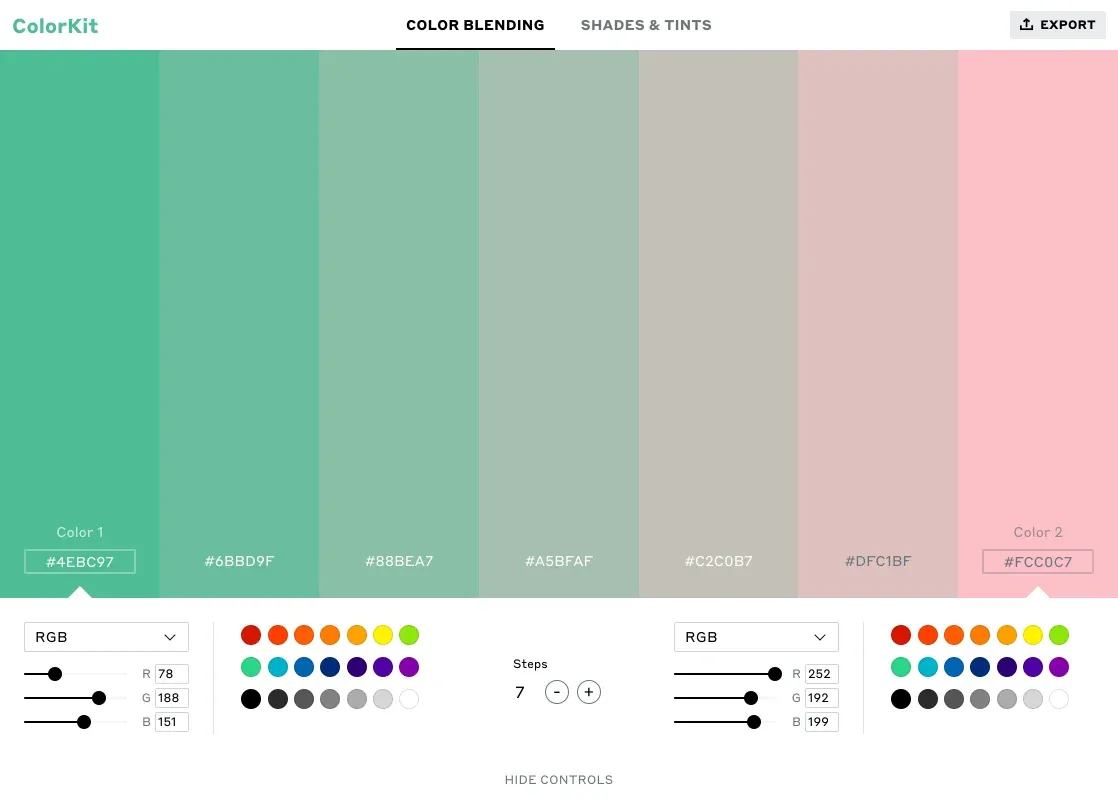
19. Color Kit

Image from Color Kit
Color Kit is a website that offers color blending and color shades & tints features. Color Bending generates color scales by mixing the shades between two colors. For color blending enter a start and end color, and choose the number of blend steps, to reveal the stepped gradient. For shades and tints enter a base color, and choose the number of steps, to generate the set of shades and tints to find the color's mixture with black and white. You may download the results in URL or SVG.
Pricing: Free
Website: https://colorkit.io/
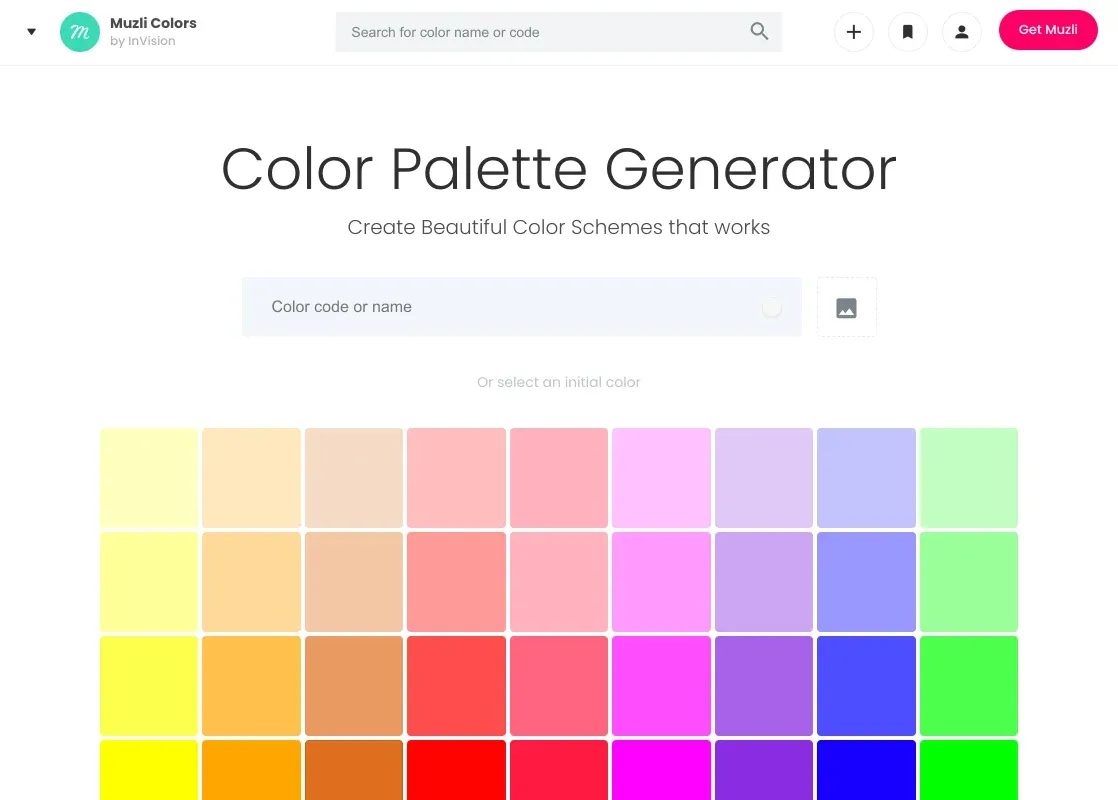
20. Muzli Colors

Image from Muzli colors
Muzli Color is a color palette generator made by the Muzli team. You can enter a color code, color name or picture to have a palette generate to have you inspired! Currently, it also has a Live UI kit demo according to your palette, you can view how the color palette actually looks on different charts or interface!
Pricing: Free
Website: https://colors.muz.li/
21. Nipponcolors

Image from Nipponcolors
Are you fond of Japanese style design or even colors? On this website, there are many traditional Japanese colors and each color has a unique and beautiful name. It also provides Munsell color system view which three independent properties of color (hue, chrome and value) represented cylindrically in three dimensions! Very impressive!
Pricing: Free
Website: https://nipponcolors.com/
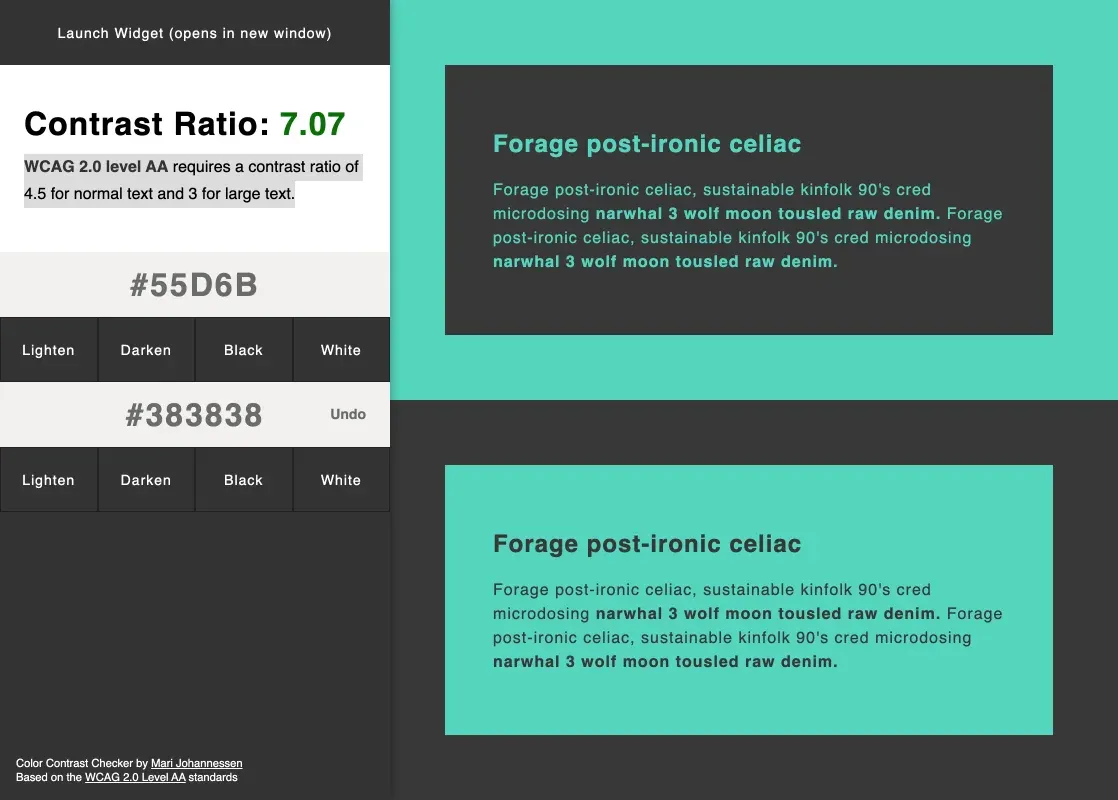
22. Color Contrast Checker

Image from Color Contrast Checker
Just like the name of the website it is a Color Contrast Checker, it help you design enough contrast between text and its background so that it can be read by people with moderately low vision. The website is build according to WCAG 2.0 level AA which fits the requirement of a contrast ratio of 4.5 for normal text and 3 for large text.
Pricing: Free
Website: https://marijohannessen.github.io/color-contrast-checker/
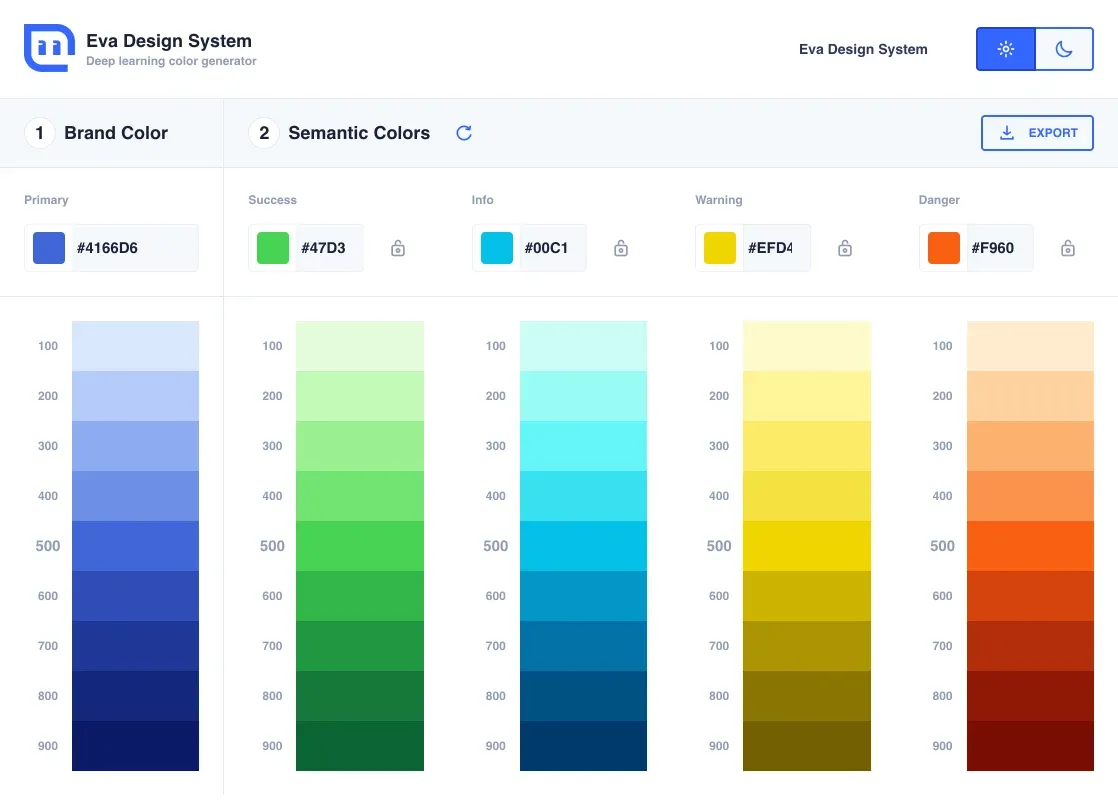
23. Eva Design System

Image from Eva Design System
Eva Design System provides the color generator which help you create new semantic colors based on selected primary color. You can also lock the color to avoid regenerating when selecting a different primary color. It is able to export in JPEG, JSON, Nebular Theme, UI kitten Theme.
Pricing: Free
Website: https://colors.eva.design/
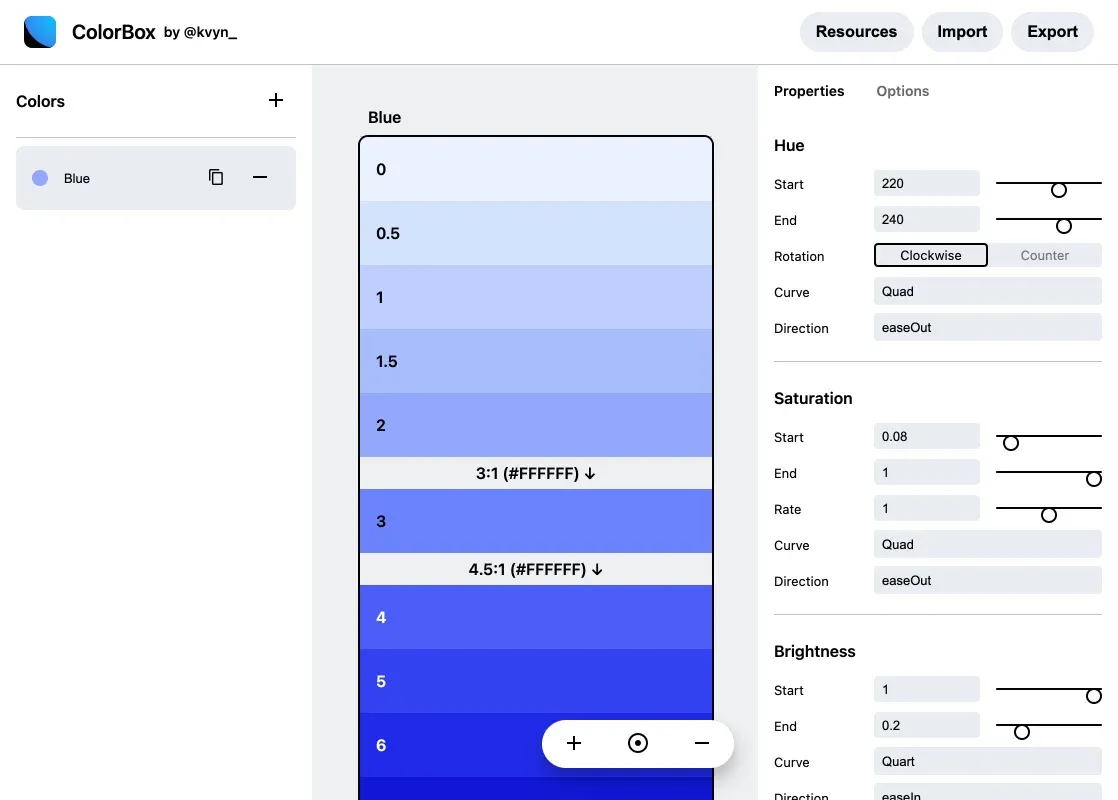
24. ColorBox

Image from Colorbox
ColorBox is a tool that not only provides hue and tint you can customize informations you want to see including contrast colors and ratios. It even allows multi-color editing! With ColorBox you can bring the color sets you generate and quickly bring them into Figma or export with JSON.
Platform: Website, Figma plugin
Pricing: Free
Website: https://colorbox.io/
25. Leonardo

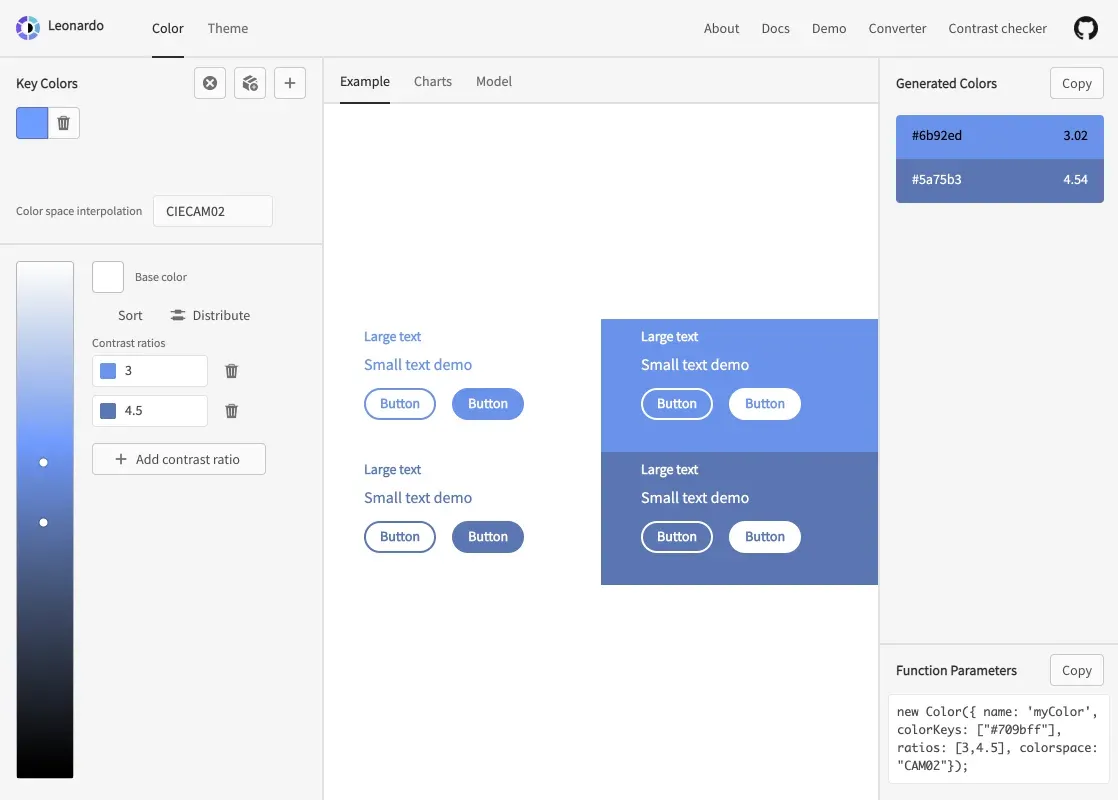
Image from Leonardo
Leonardo is an open source contrast-based color generator it helps designers to build color for their UI. It can generate colors based on the desired contrast ratio and its super easy to share it with your team member with the URL. It also offers different charts and models for you to analyze which is very thoughtful.
Pricing: Free
Website: https://leonardocolor.io/
26. whocanuse

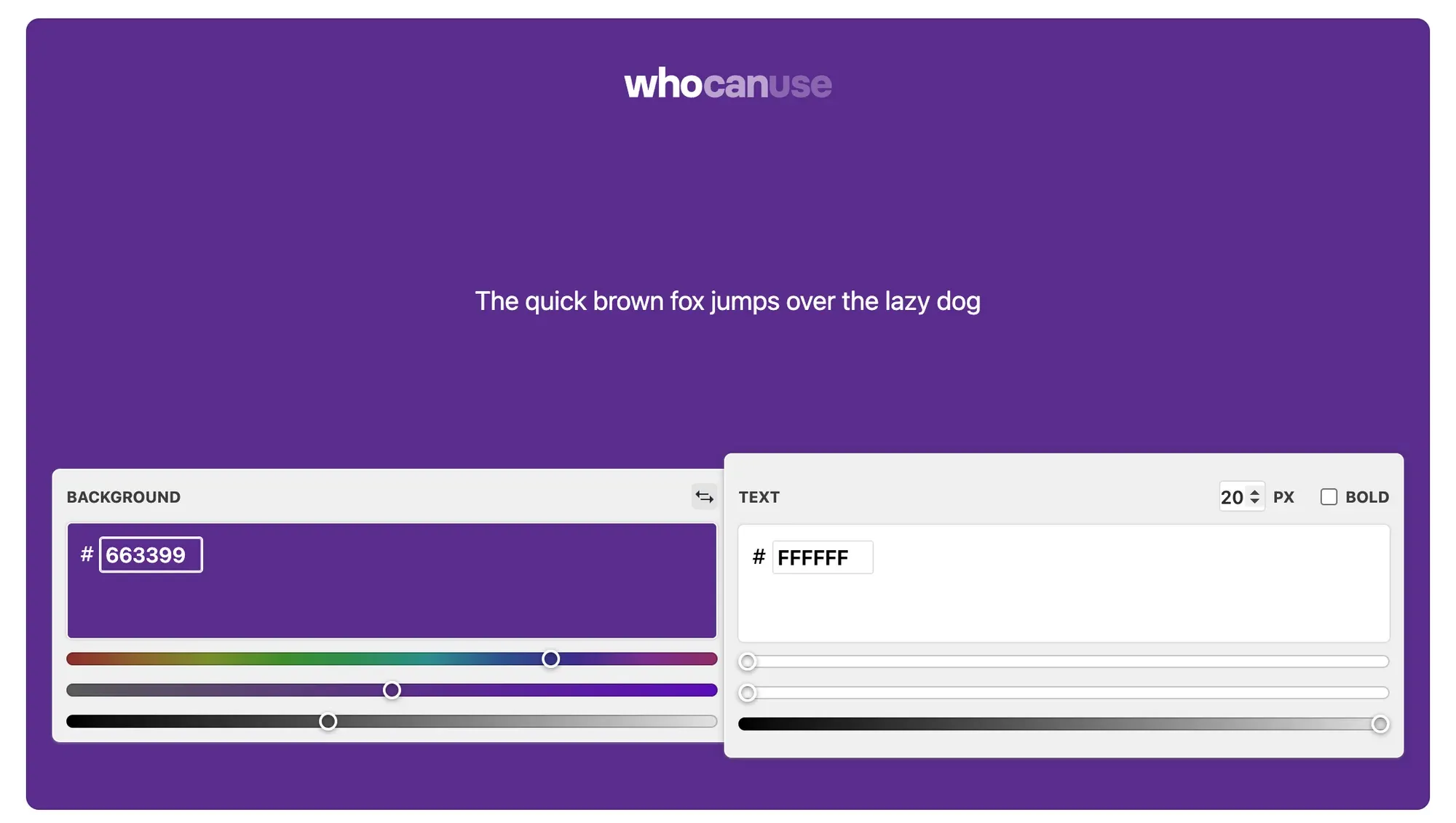
Image from whocanuse
Do you wish to have a handbook that tells you exactly why the chosen color doesn't meet the WCAG guidelines? whocanuse is the tool you are looking for! It tells you which part you should improve and adjust in case of visual strain.
Pricing: Free
Website: https://whocanuse.com/
27. Palettte

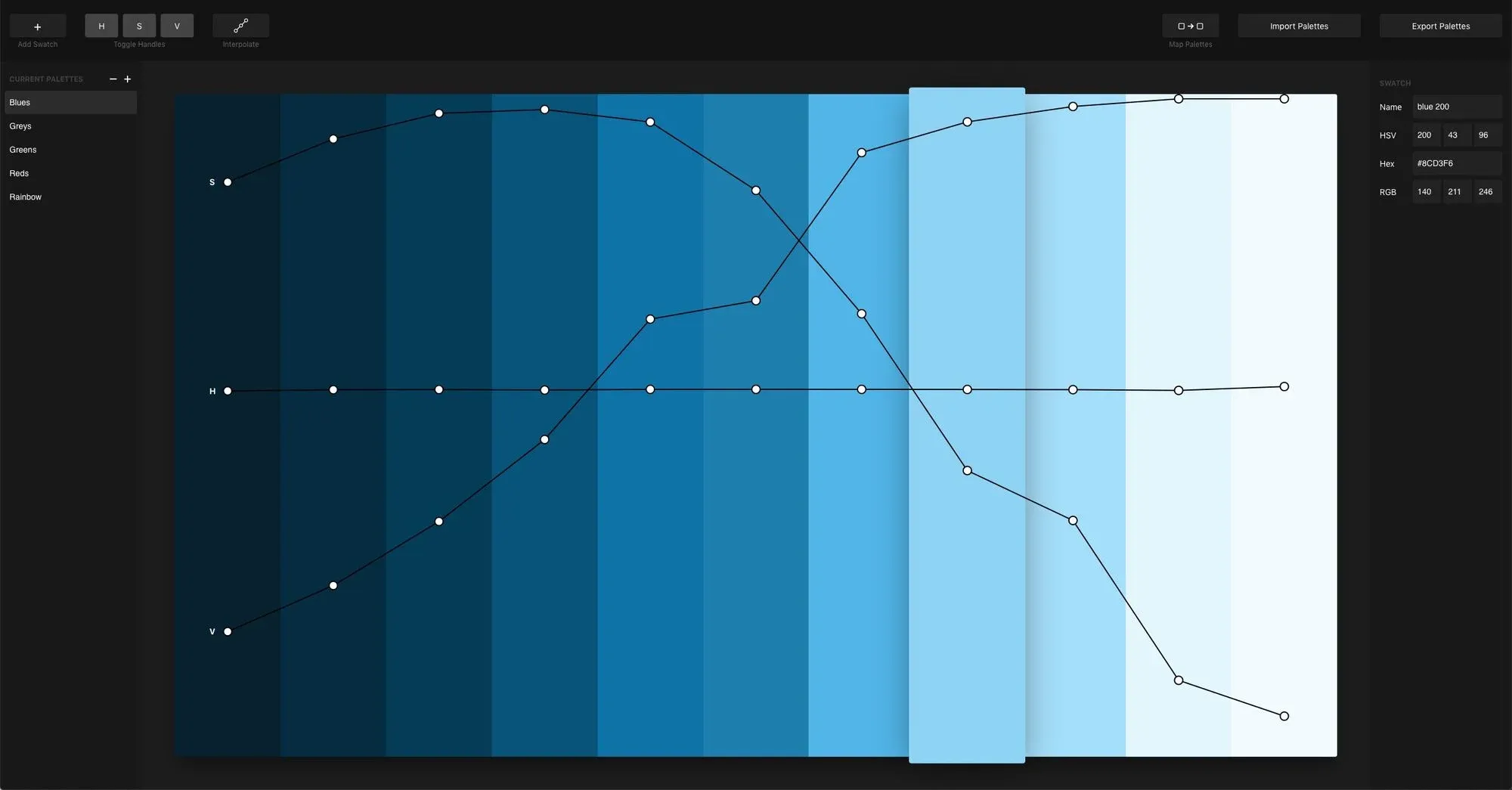
Image from Palettte
Sometime you just need a different variations and shades that suits the UI you are working on! Palettte is a awesome tool that help you analyze and edit existing color palettes into a new color palette! It offers hue fine-tuning, gradients saturation value of your palette individually. Just simply import and it can find errors or automatically find the most similar colors from a new palette to a list of legacy colors from your codebase then export into your design!
Pricing: Free
Website: https://palettte.app/
28. Contrast

Image from Contrast
Contrast is a free macOS app for quick access to WCAG color contrast ratios you can download it to your desktop as a floating window and use it while you design! Just enter hex codes manually or use the built in color picker for sampling colors directly from your designs.
Pricing: Free
Website: https://usecontrast.com/
29. Color Tool by Material Design

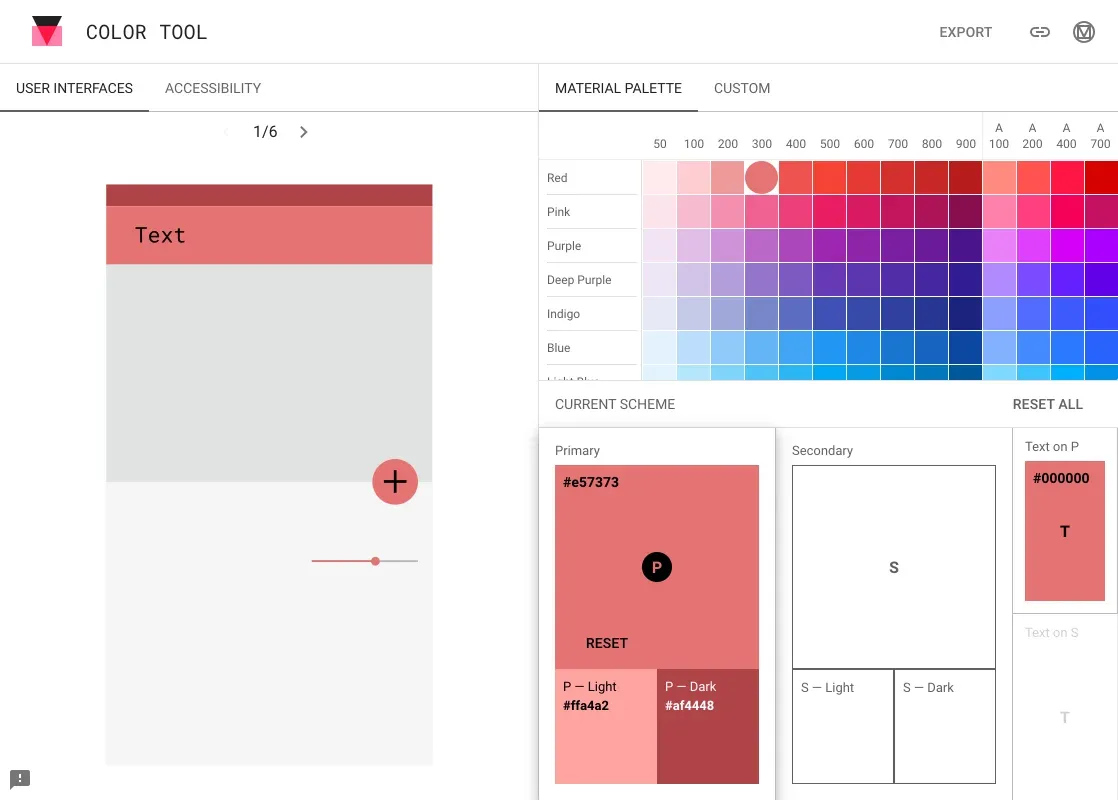
Image from Color Tool
Color tools provides you a place to create, share, and apply color palettes to your UI, as well as measure the accessibility level of any color combination. Pick a color from the palette (or a custom color) to see how it looks in a UI easily.
Pricing: Free
Website: https://material.io/resources/color/
30. CSS Gradient

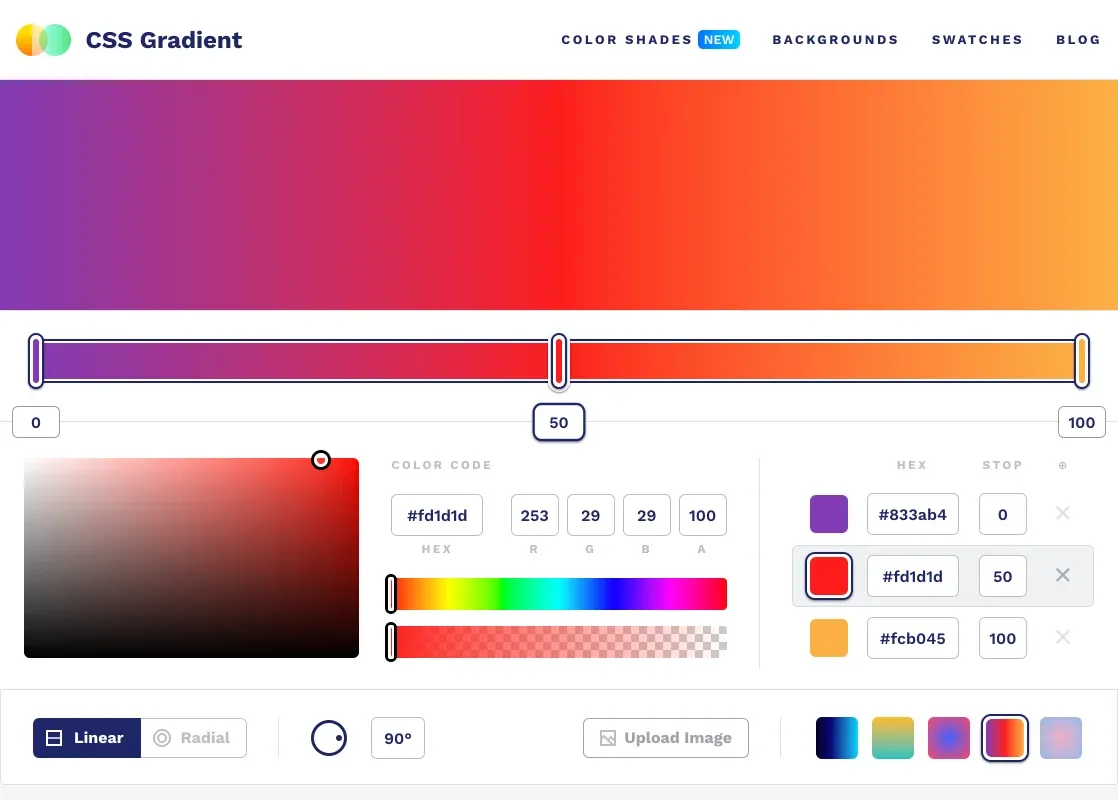
Image from CSS Gradient
CSS Gradient is a website and free tool that lets you create a gradient background for websites. Besides being a css gradient generator, the site is also chock-full of colorful content about gradients from technical articles to real life gradient examples like Stripe and Instagram. Recently it also offers color shades make sure you don't miss that too!
Pricing: Free
Website: https://cssgradient.io/
31. Gradienta

Image from Gradienta
Gradienta is a open source that offers multicolor gradients with pure CSS code, SVG and JPG download. It also comes with a gradient editor that allows you to create different gradient patterns!
Pricing: Free
Website: https://gradienta.io/
32. Eggradients

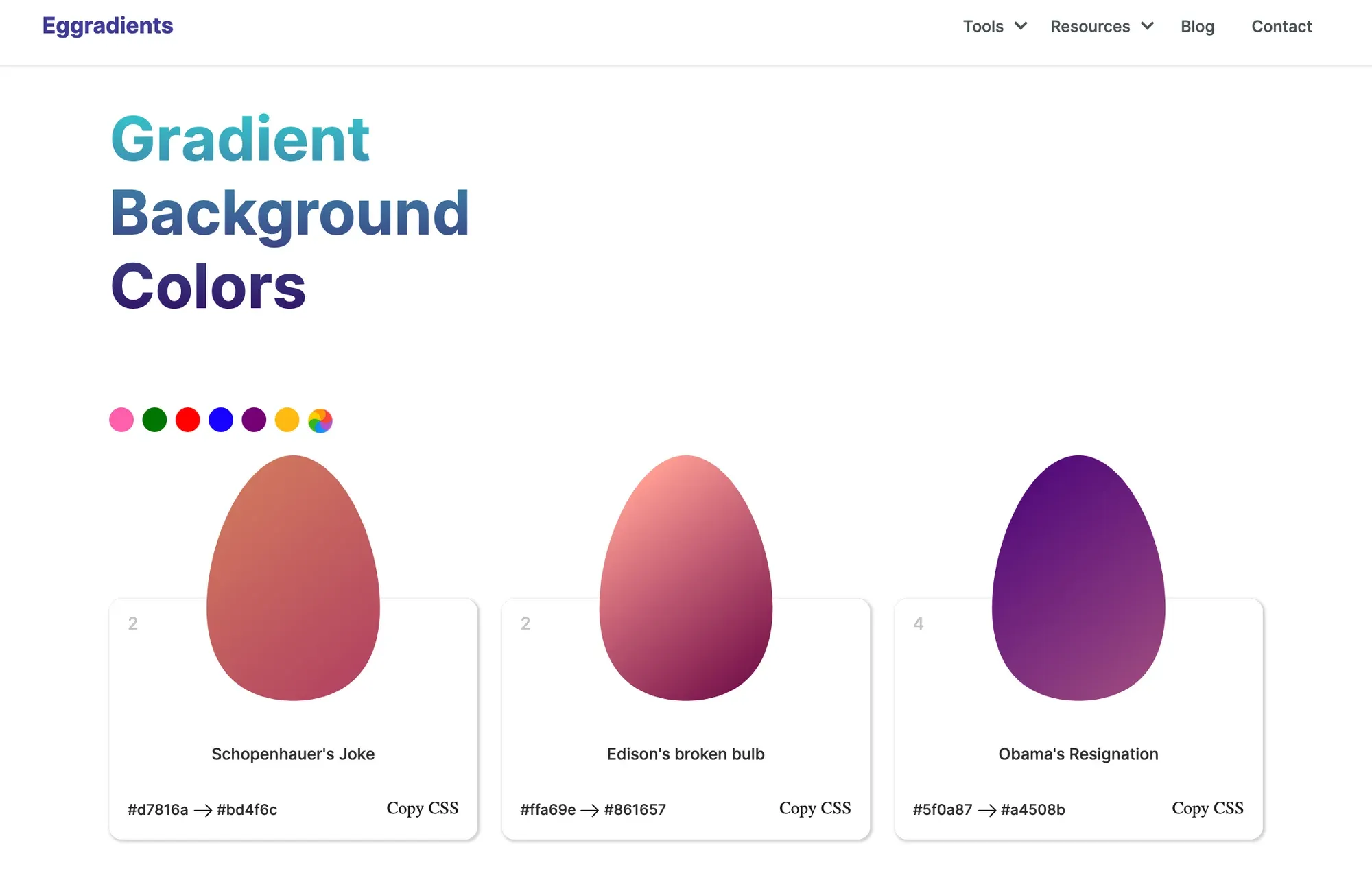
Image from Eggradients
Are you looking for alternative shades of your favorite colors? or gradients that suits the background? You can find all the unexpected at Eggradients like random color generator, gradient background colors in egg shape, free background resources, free e-book for knowledge, free awesome tools ..etc.
Pricing: Free
Website: https://www.eggradients.com/
33. Happy Hues

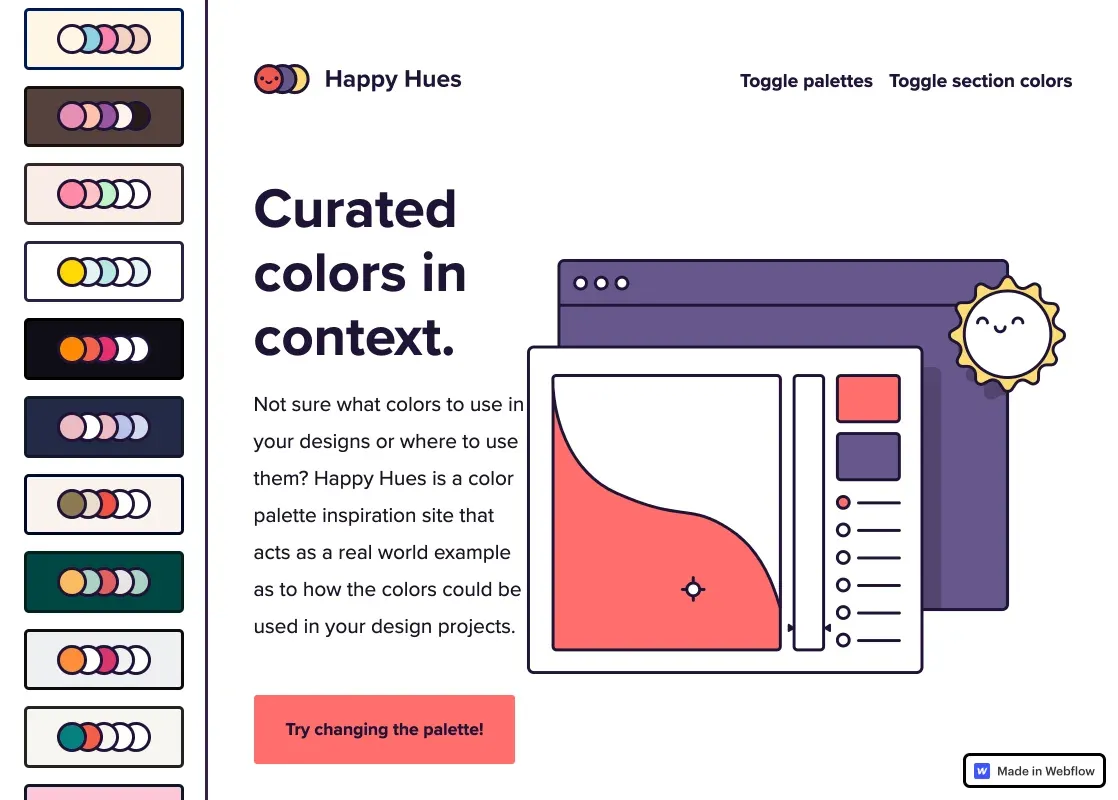
Image from Happy Hues
Not sure what colors to use in your designs or where to use them? You can try them all on Happy Hues as an example before you launching it on your design projects. It also provides a color dictionary that helps you identify the vibe and emotions of colors so that you can choose the right feeling that meets your audience!
Pricing: Free
Website: https://www.happyhues.co/
34. Duo

Image from Duo
Looking for new color combination ideas? Duo is a collection of color combinations that Alex Pate have curated from personal projects or come across on the web. Maybe you will find his combination helpful in your design project as well!
Pricing: Free
Website: https://duo.alexpate.uk
35. Shade Generator

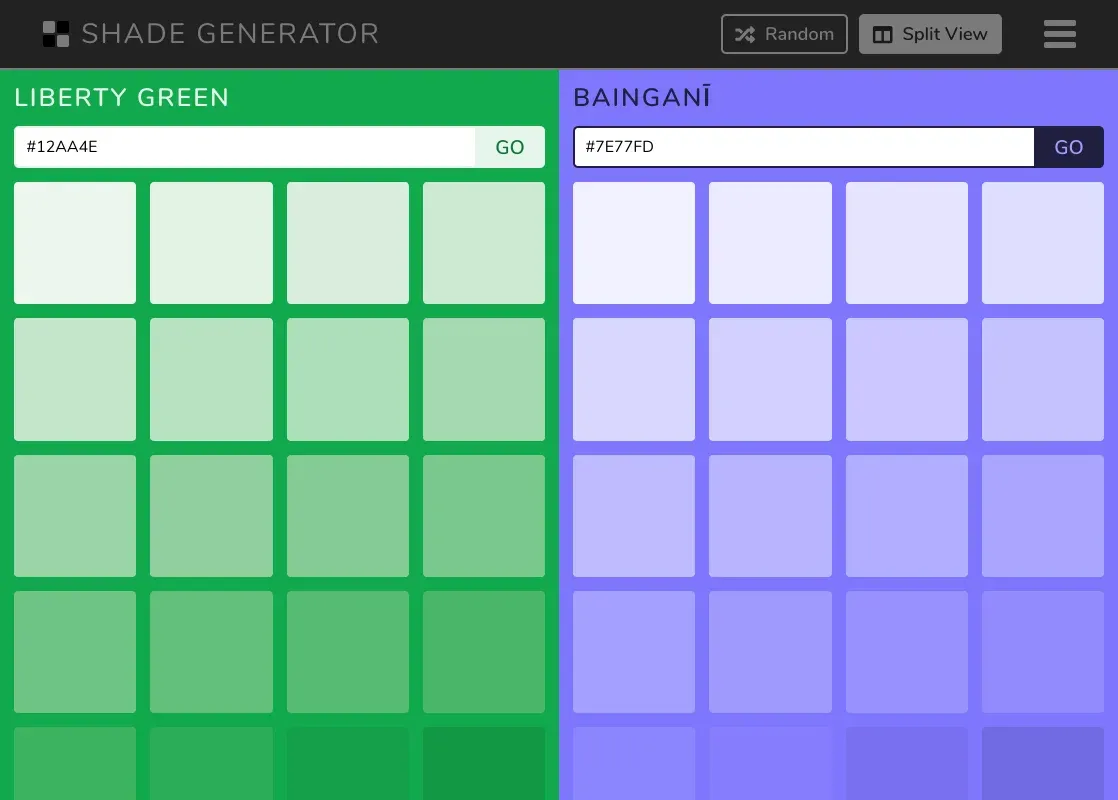
Image from Shade Generator
How to create a contrasting color effect for your design? If you are having trouble overlapping a color with a transparent white or black section that ends up with a tint or shade of that color. This might be your tool to fix it! It also comes with a random view, split view for easy access.
Pricing: Free
Website: https://www.shadegenerator.com/
36. Color Picker

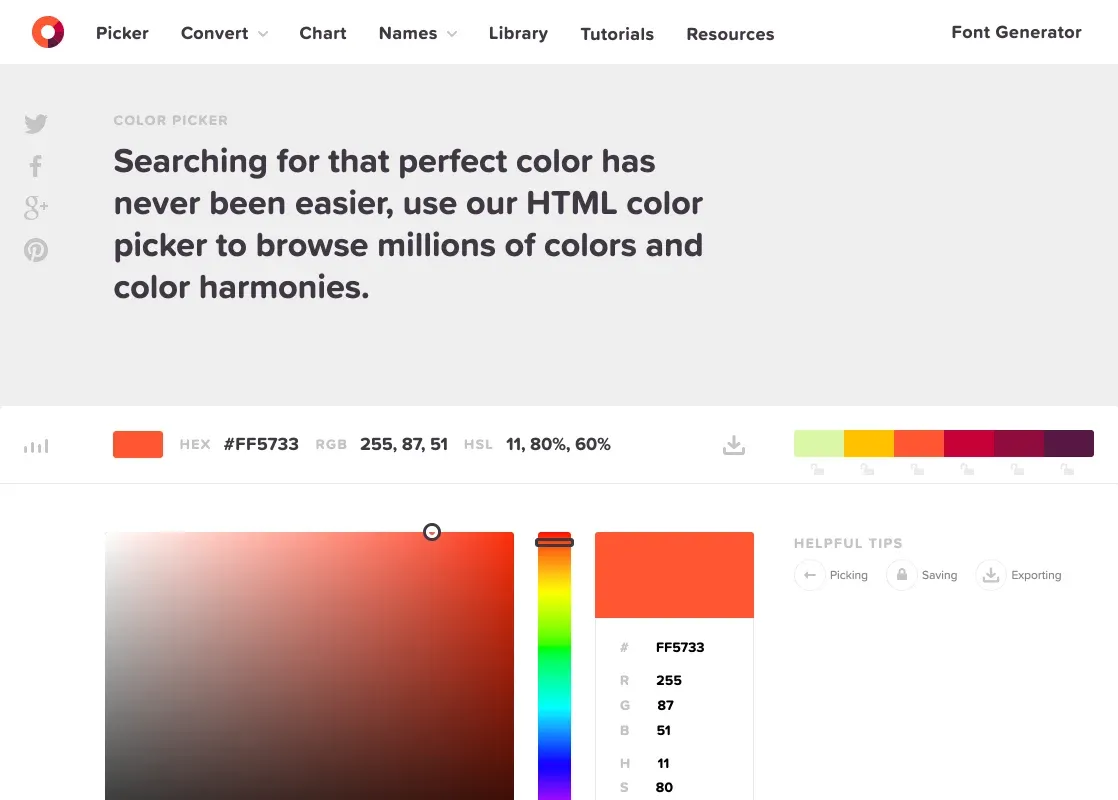
Image from Color Picker
Searching for that perfect color has never been easier, use color picker to browse millions of colors and color harmonies. You can also find color converting tools from RGB value to Hex code, color chart, color names and even library and some color tutorials!
Pricing: Free
Website: https://htmlcolorcodes.com/color-picker/
37. Paletton

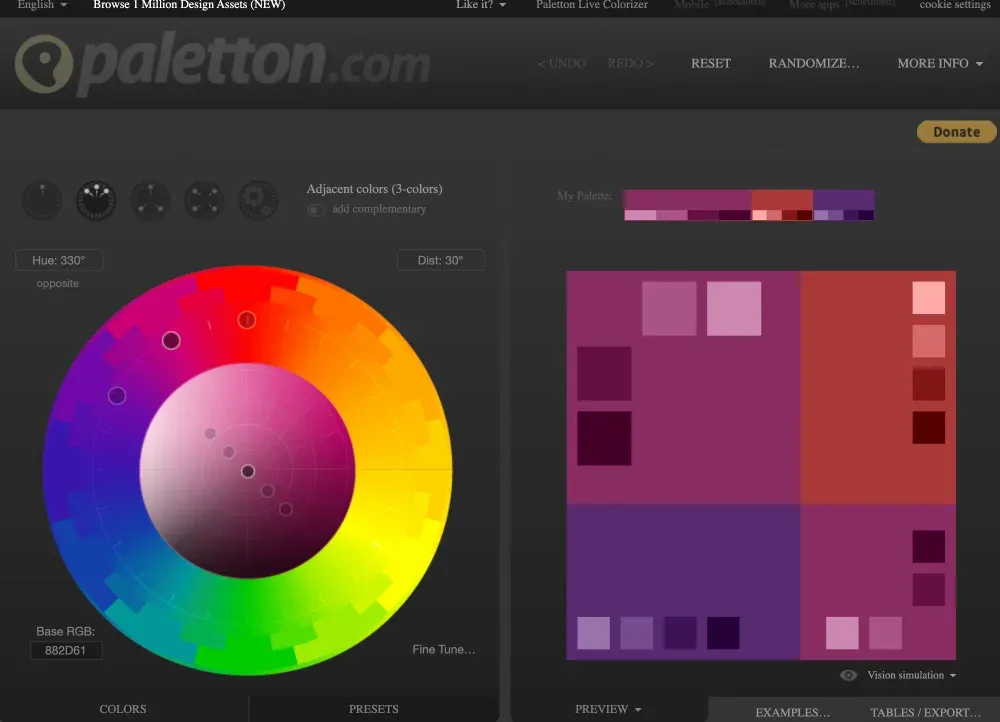
Image from Paletton
Do you already have a preferred color in mind but just don't know which colors will help make the project stand out? Find the color on Paletton color wheel and let their system match according to the color scheme easily!
Paletton is not just a professional tool, it was designed to help all sorts of color projects, from professional work to your house interior ideas. All you need to do is choose the basic color you are interested in and start exploring. If you feel like needing new color ideas you can always reset your progress or hit our randomize button for more inspiration.
Pricing: Free
Website: https://paletton.com/
38. Color Safe

Image from Color Safe
Want to have easy access to color combinations based on WCAG guidelines? You can set the font, color, text and ratio here that allow users to read their content regardless of different visual capabilities and screen resolutions!
Pricing: Free
Website: http://colorsafe.co/
39. Color Review

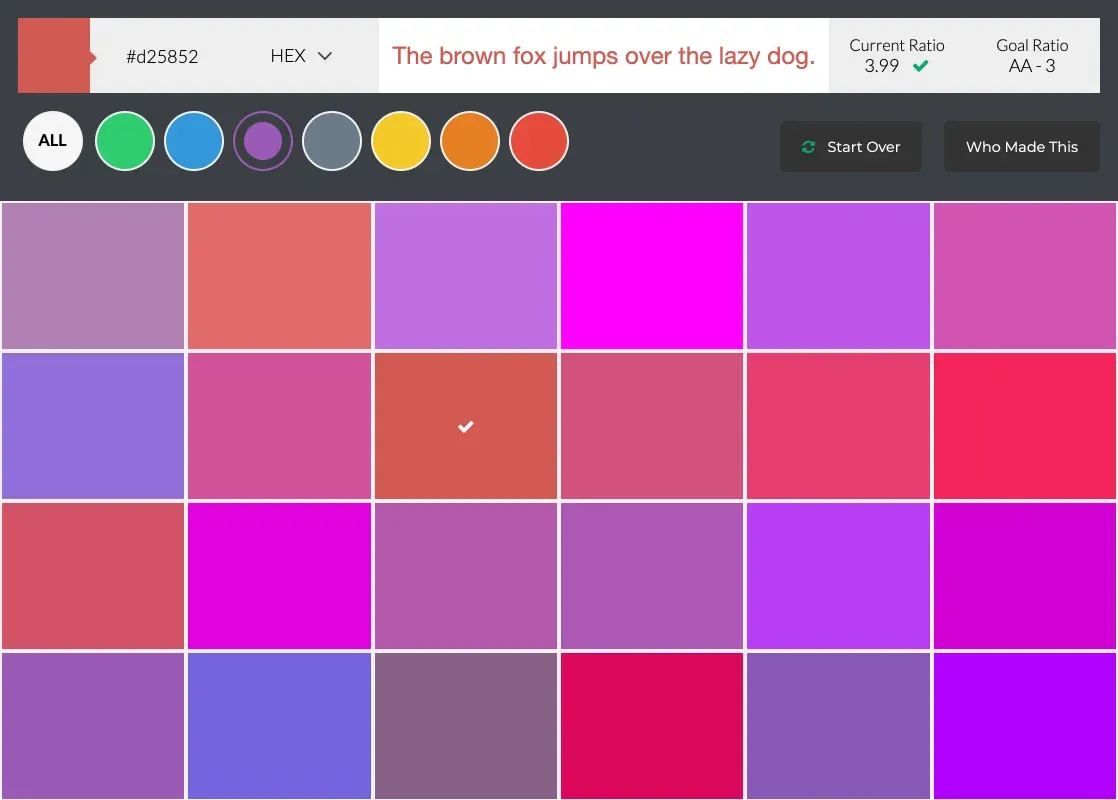
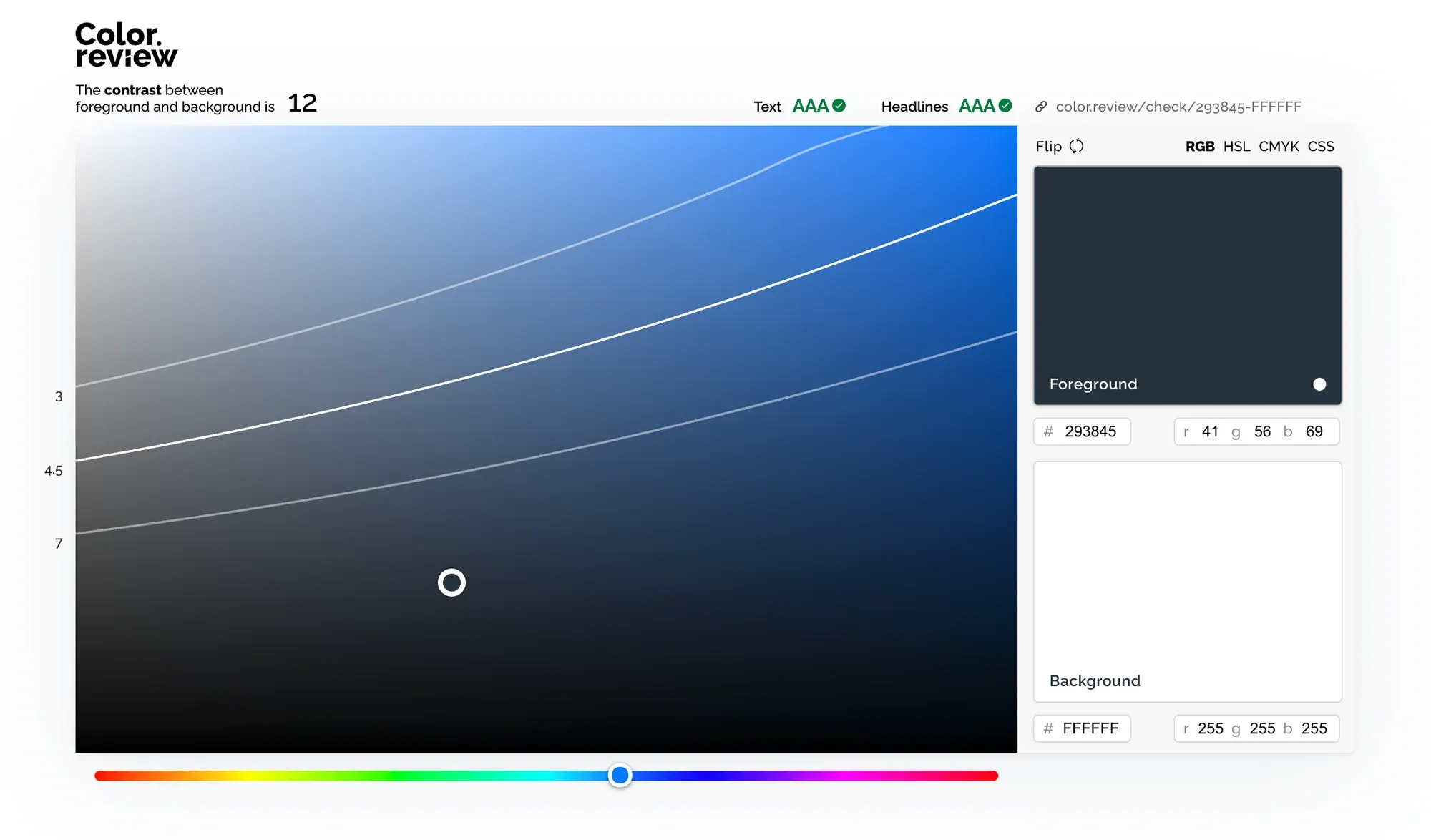
Image from Color Review
Select a color that alines with the WCAG standard on color review, see if the color you would like to put into your project passes the AA level or AAA level easily.
Pricing: Free
Website: https://color.review/
40. DeGraeve

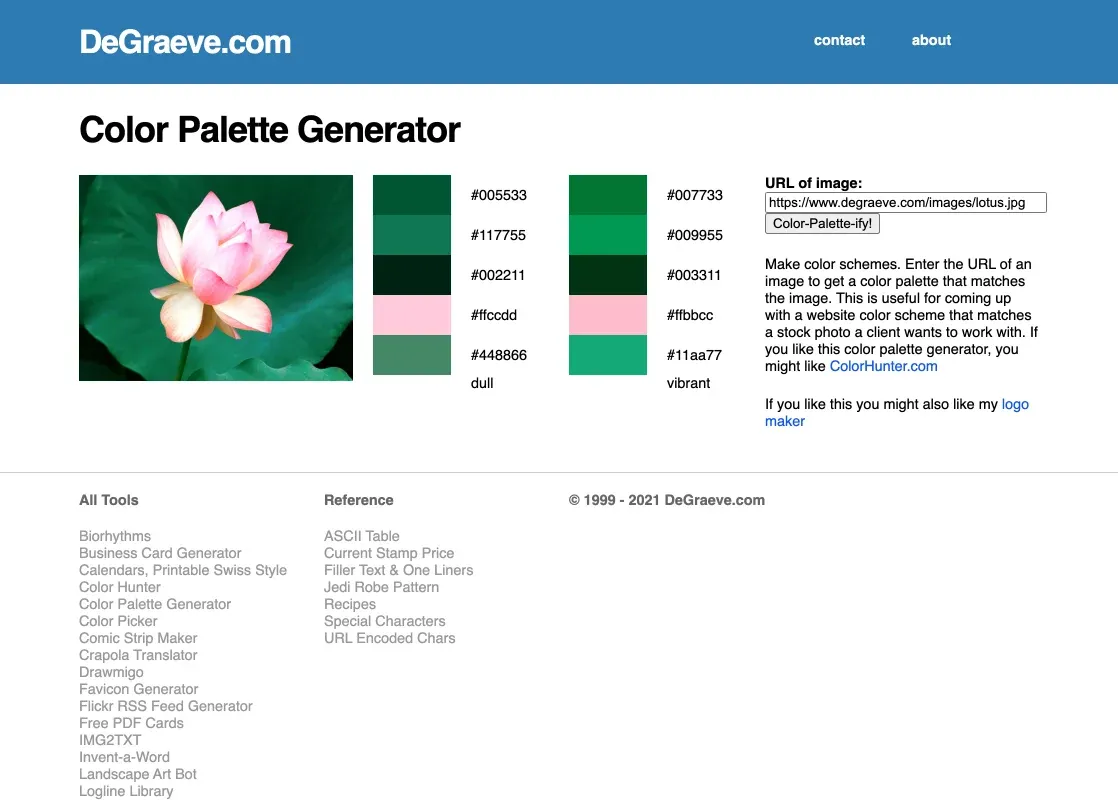
Image from DeGraeve
Another awesome tool to access image color easily! To get the color palette that matches your favorite image just enter the URL for the result. You may find other cool tools that are selected by the author such as logo maker, favicon generator, business card generator…etc.
Pricing: Free
Website: https://www.degraeve.com/color-palette/
41. Color Space

Image from Color Space
Enter a color to find the matching colors, generate nice color palettes, gradients, 3 color gradients and learn more about color meaning. If you are Android user, look out for their app in the future where they are releasing soon!
Pricing: Free
Website: https://mycolor.space/
42. Get Stark

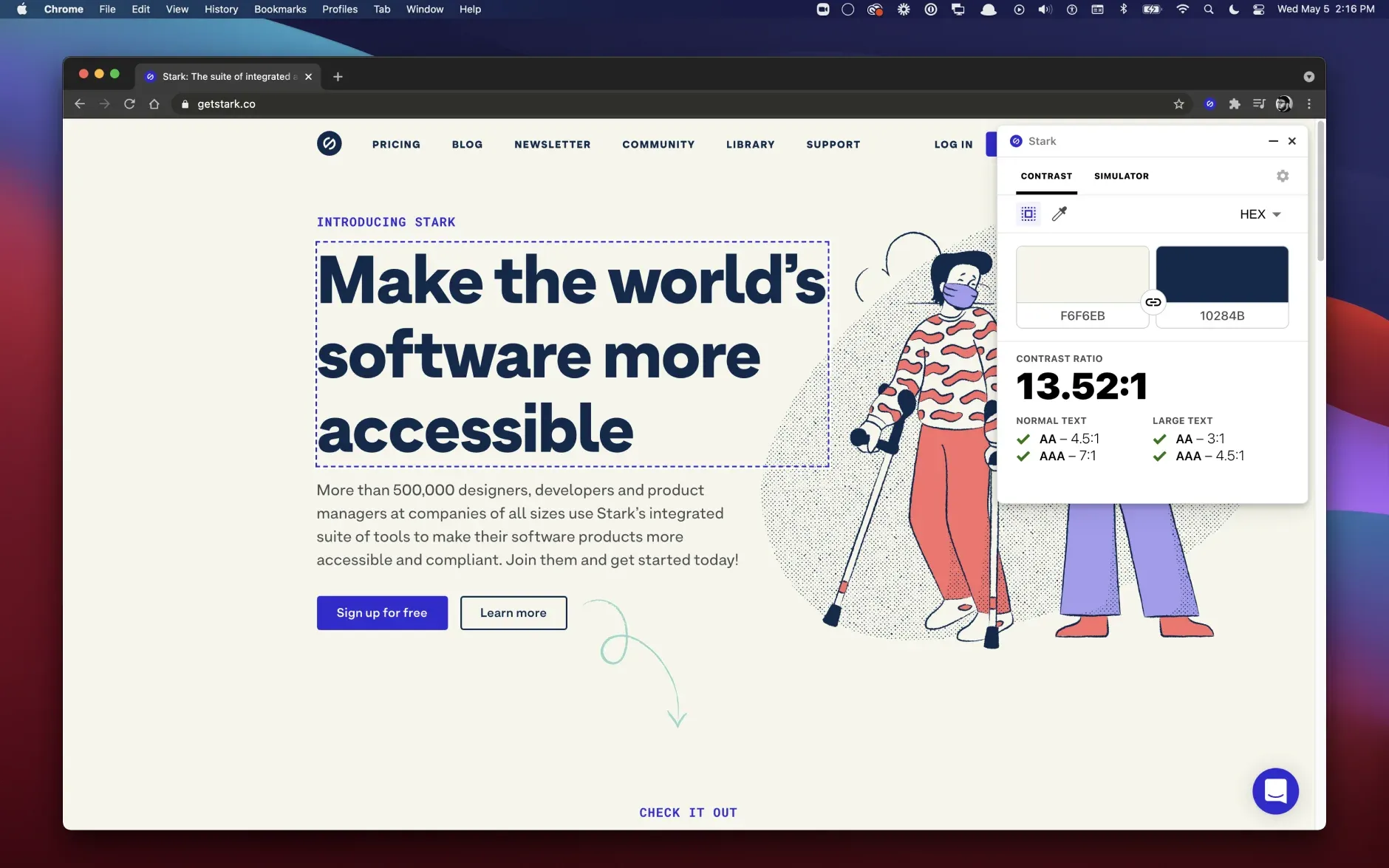
Image from Get Stark
Get Stark is an extension and add-on tool for enhancing designers' workflow. From contrast checkers, smart color suggestions, vision simulations, vision generators…etc. It even supports the newly launched FigJam, make sure you try it out as well!
Platform: Figma, Sketch, Adobe XD and Google Chrome
Pricing:
- Basic: Free
- Pro: USD $6/monthly
- Team: Custom pricing please reach out to get a quote.
Website: https://www.getstark.co/
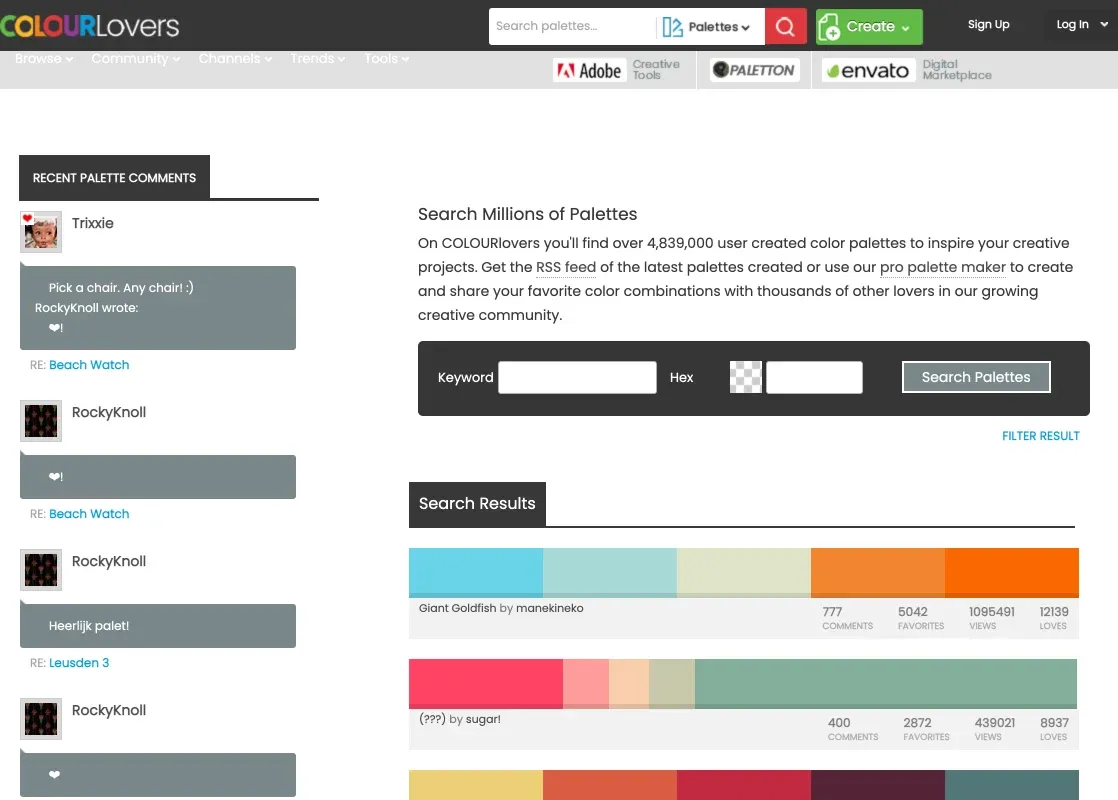
43. COLOURLovers

Image from Colour Lovers
COLOURLovers is a community for people who love design patterns and color. You'll find color palettes, shapes, patterns,…etc to inspire your creative projects. You can find color combinations with thousands of other lovers in the growing community.
Pricing: Free
Website: https://www.colourlovers.com/
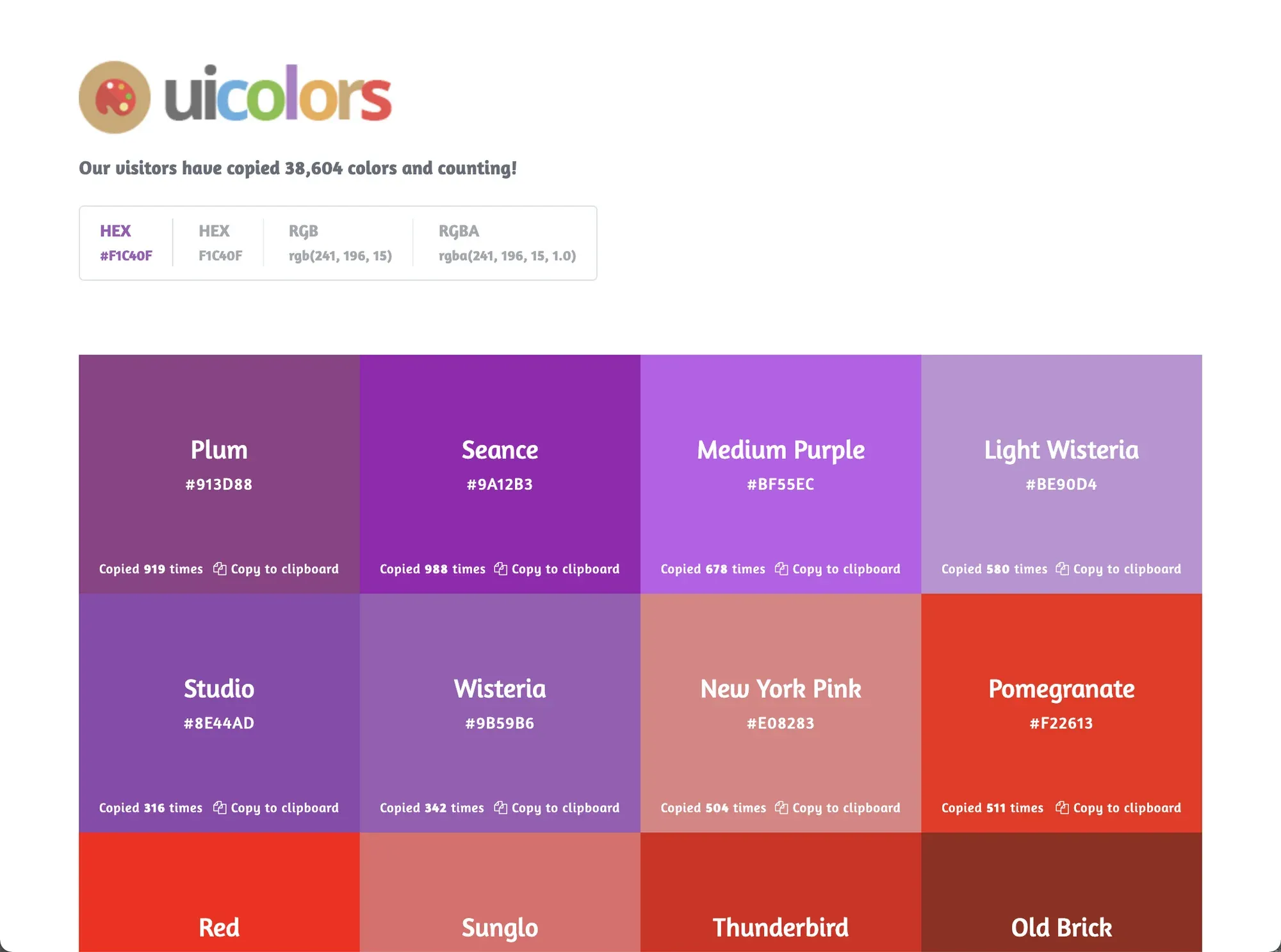
44. uicolors

Image from UI Colors
Uicolors allows you to choose a color and try it as the interface background color, it is easy to find the effect we want immediately.
Pricing: Free
Website: http://getuicolors.com/
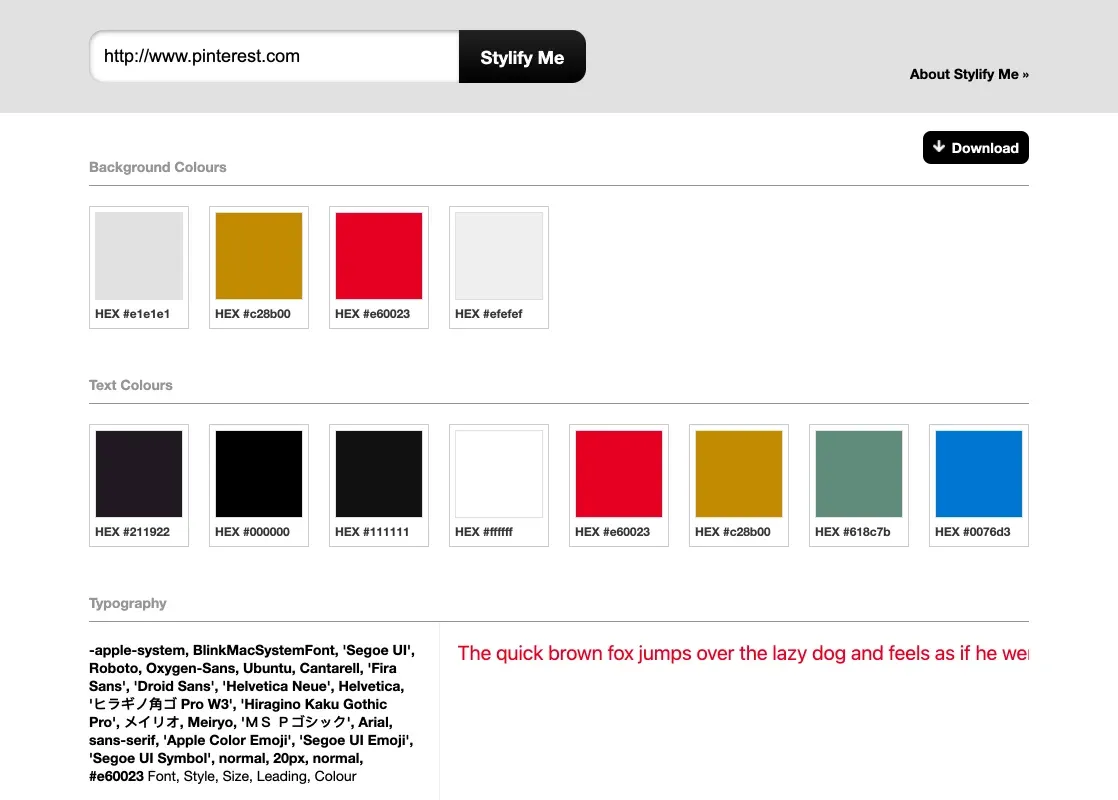
45. Stylify Me

Image from Stylify Me
Ever wonder what color is on your favorite website? Just insert the URL on Stylify Me then you'll find out the background color, text color and typography used in your favorite website in no time!
Pricing: Free
Website: http://stylifyme.com/
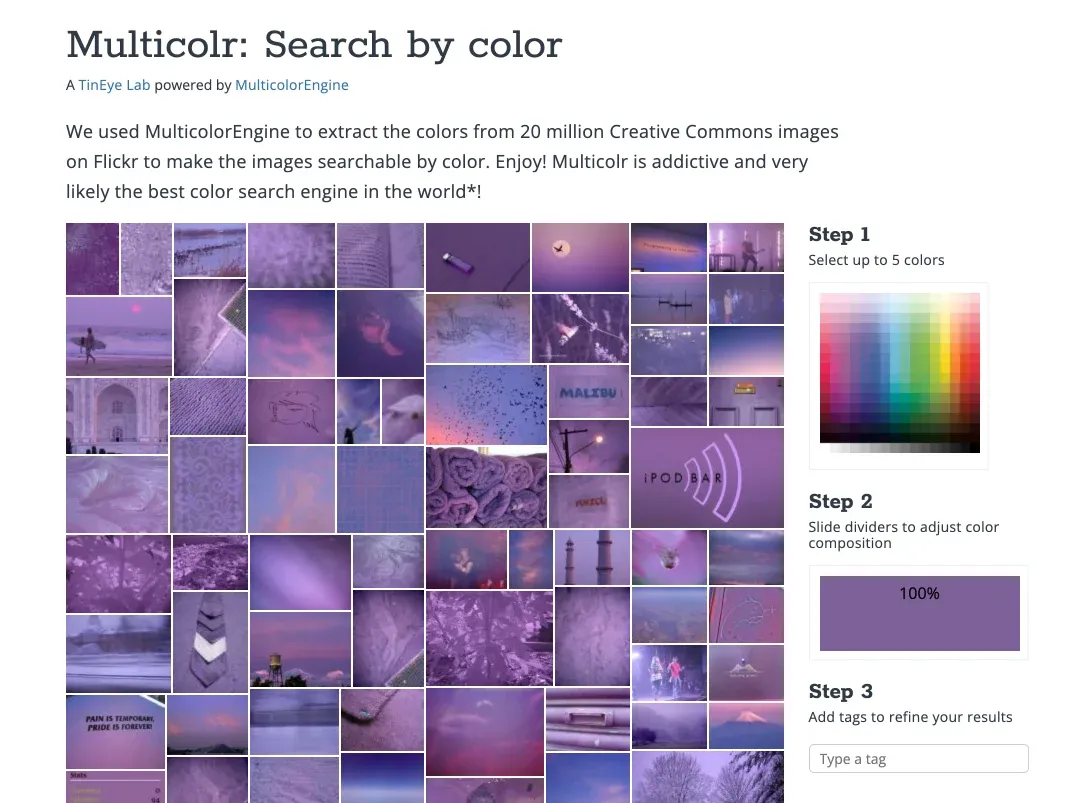
46. TinEye- Multicolr

Image from TinEye
This website is a place where it uses multicolorengine to extract the colors from 20 million Creative Commons images on Flickr to make the images searchable by color. Just select a color and adjust color composition and tags to find the desired result.
Pricing: Free
Website: https://labs.tineye.com/multicolr/
47. Designspiration

Image from Designspiration
Designspiration is a place for designers and creative professionals to find different design inspirations, you can enter colors to find a selected color image or you can login to the website to create a design inspiration of your own and share it with the community.
Pricing: Free
Website: https://www.designspiration.com/
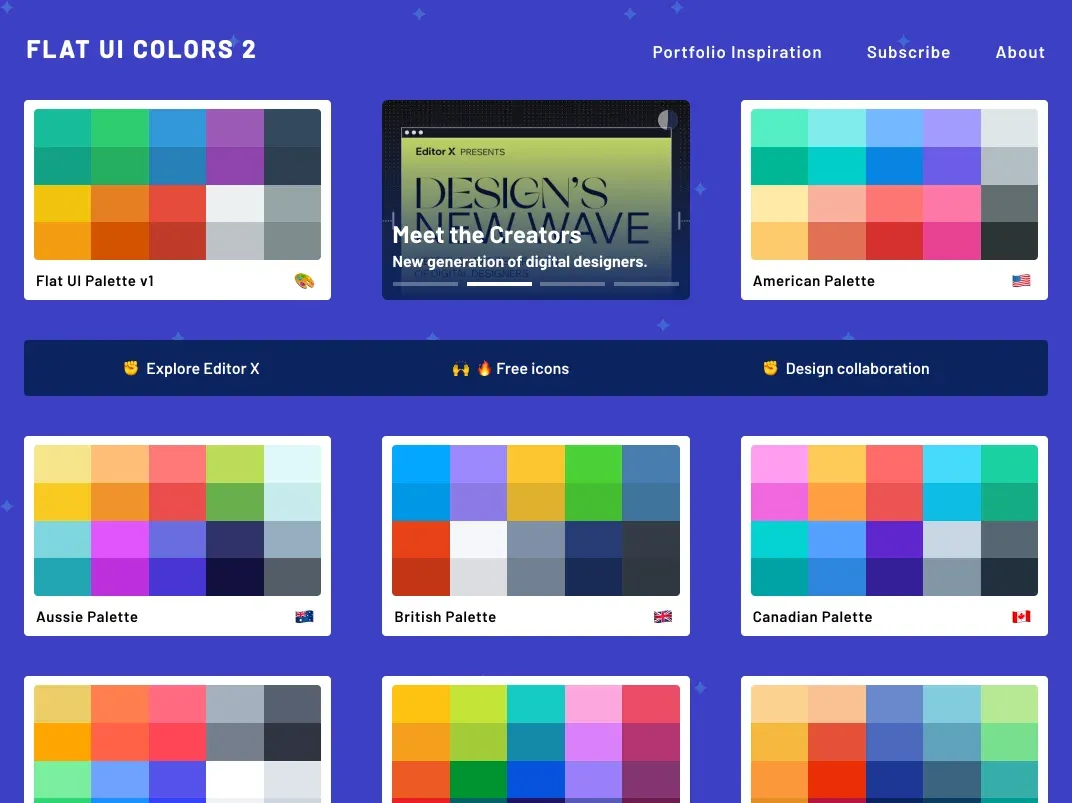
48. FLAT UI COLOR 2

Image from Flat UI Colors 2
Flat UI Colors 2 features 13 more color palettes. Collaborating with 13 designers around the world, a total set of 280 colors are on your command for COPY / PASTE for your next project, design, presentation. Also, tap on the name of the website to find a cute surprise!
Pricing: Free
Website: https://flatuicolors.com/
Conclusion
There are many awesome websites that are suitable for different design workflow, what are the tools or websites you would like to use for colors? or if there are any tools we miss out please let us know! While some of the tools can do color matching, color picking or give color recommendations the most important thing is that make sure it helps you deliver meaningful vibes to your audience!
If you are looking for a way to use color to organize all your design files, the powerful color organization tool called Eagle is the one you also shouldn't miss out on! Eagle automatically detects all the colors on your designs and allows you to categorize accordingly! Not to mention how easy it is to access the color palette for each of your images and files, try now!
Lastly, if you are eager to learn more design information and resources, visit and bookmark Eagle blog to become a better creative professional!
If you are still lacking inspiration and incentives to create something new, feel free to dive into Eagle Community to explore stunning assets shared by thousands of designers worldwide. Let Eagle be your best design assistant!