30 Gradient Tools That Boost Your Creativity
Have you ever never get satisfied with your design work, or wanted to make changes to your design perspectives and routines? Gradient might be a solution!
It’s a technique to create a gradual blend between multiple colors and transparency by drawing linear, radial, angular, reflected or diamond gradients to help you add spices to your design as well as your websites, portfolios, logos, branding, and so on!
Today we curated 30 gradient tools that gathered tons of references and examples, built with stunning palettes, and some even generated the codes. Let’s get started!
The following will help you:
- Find the best color combination for branding
- Create unique color sets for your next project
- Expand your horizon of the use of colors
EAGLE APP - YOUR BEST GRADIENT INSPIRATION COLLECTOR
Video from Rolando Barry
Want to organize design images or reference files by color? 🌈 No problem!Eagle Appis the digital assets management tool that is specially made for designers, it can identify your file colors automatically, making it super easy to search and categorize!
Eagle App offers a lot more than just color filters, it also has the ability to tag, rate, annotate files, and preview over 81+ formats directly without opening the other specific software. Very useful for navigating between design projects and staying well managed at the same time!
Try now: https://en.eagle.cool/
Hottest 30 Gradient Tools You Can't-Miss!
1. Grabient

Image from Grabient
Grabient is a gradient color customizer with the ability to implement the colors in your Sketch projects and copy the CSS code. You can find an editing panel as you scroll down on the website and also alter the angle of the gradient to your liking just by hovering on the card. It’s intuitive and you can add up to five different colors for transitions!
Price: Free
Platform: Web
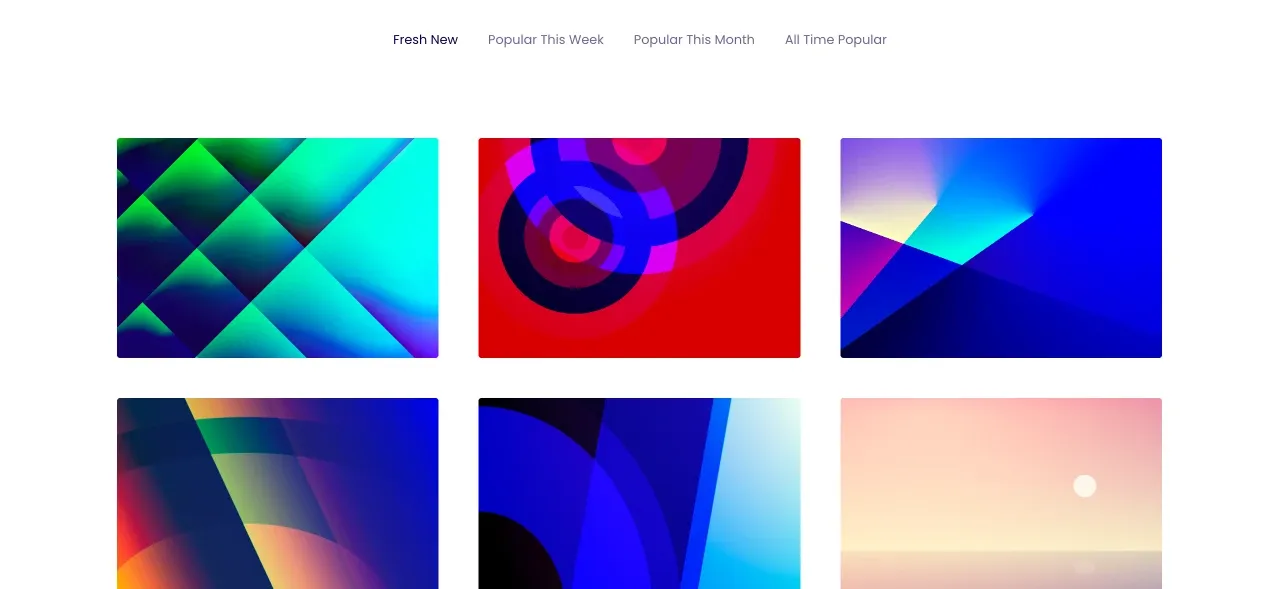
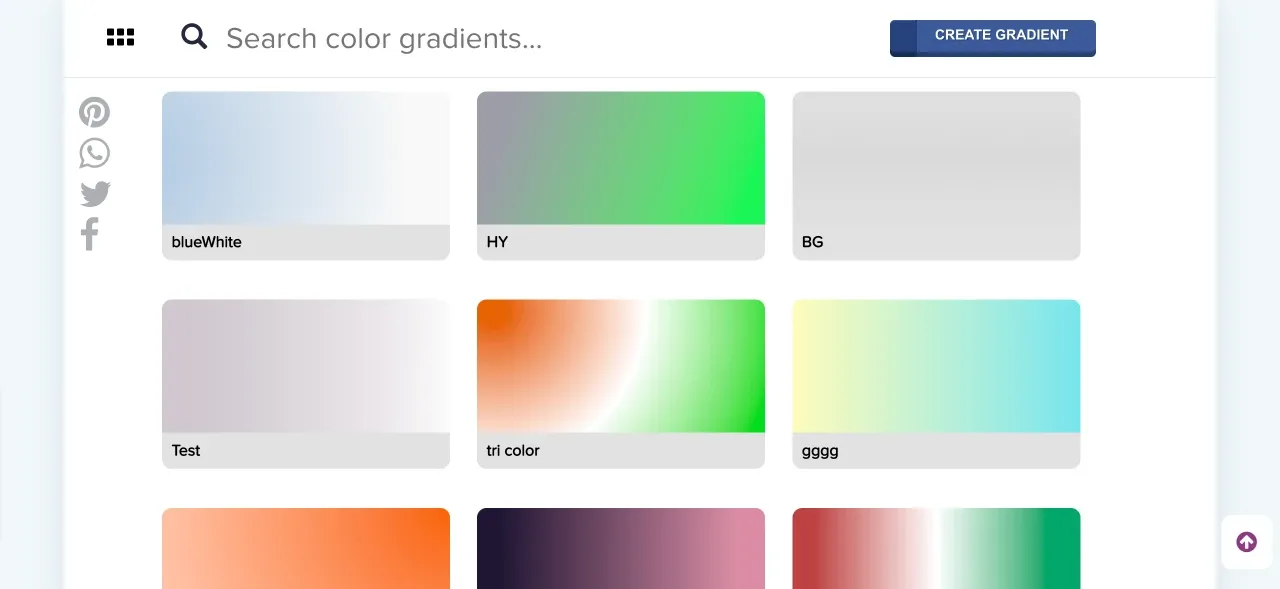
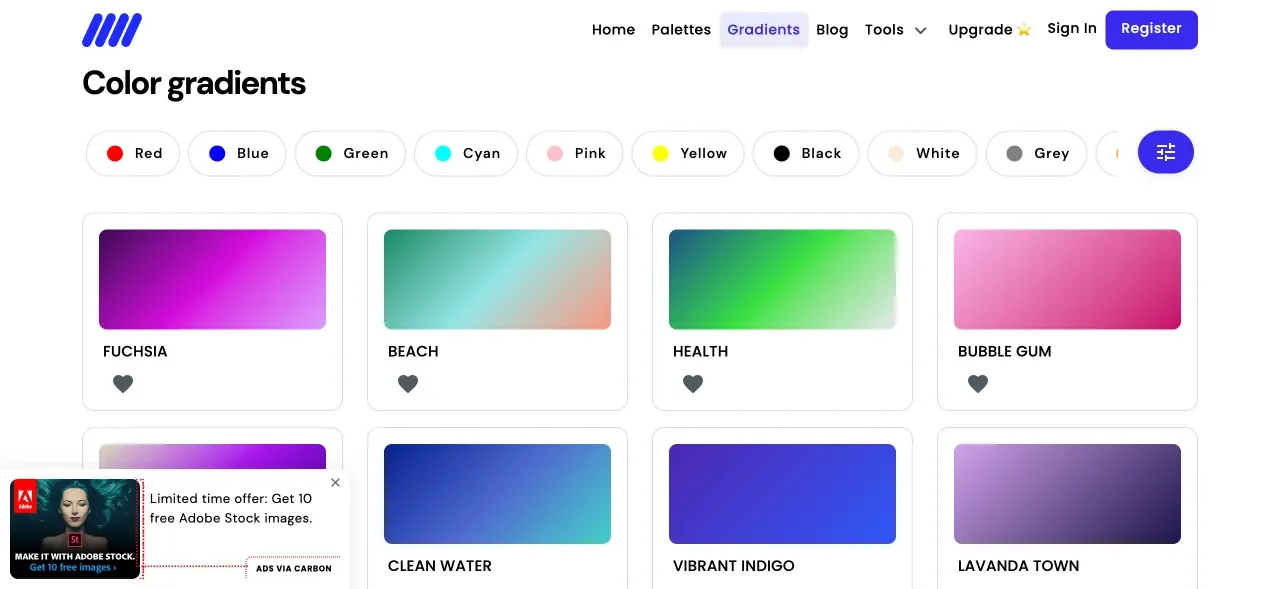
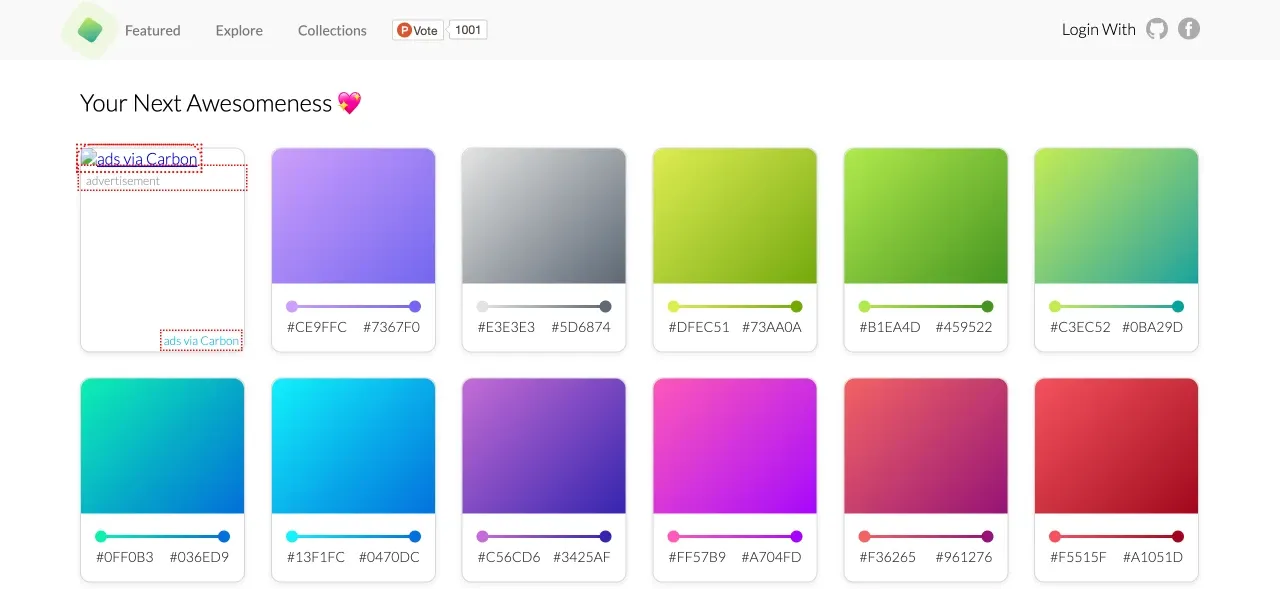
2. Gradient Hunt

Image from Gradient Hunt
Made with designers and artists, the hand-picked Gradient Hunt brings high-quality color gradients to the internet. It offers thousands of different combinations created by its users. All are beautiful, unique, and free to use, aiming to be the ultimate resource for color gradients.
Price: Free
Platform: Web
3. Grainients

Image from Grainients
Different from most of the gradients, this color grading software provides a huge collection of over 2000 high-resolution, grainy gradients, giving each design a bit of noise and character. There, you can explore a huge range of grainy gradients combining 3 different grain effects, 18 bi-color and tri-color gradient combinations, and 18 gradient layout styles.
Just sign up for their weekly newsletter, download all the Grainients and organize them in Eagle, a whole new world of design is yours!
Price: Free
Platform: Web, Newsletter
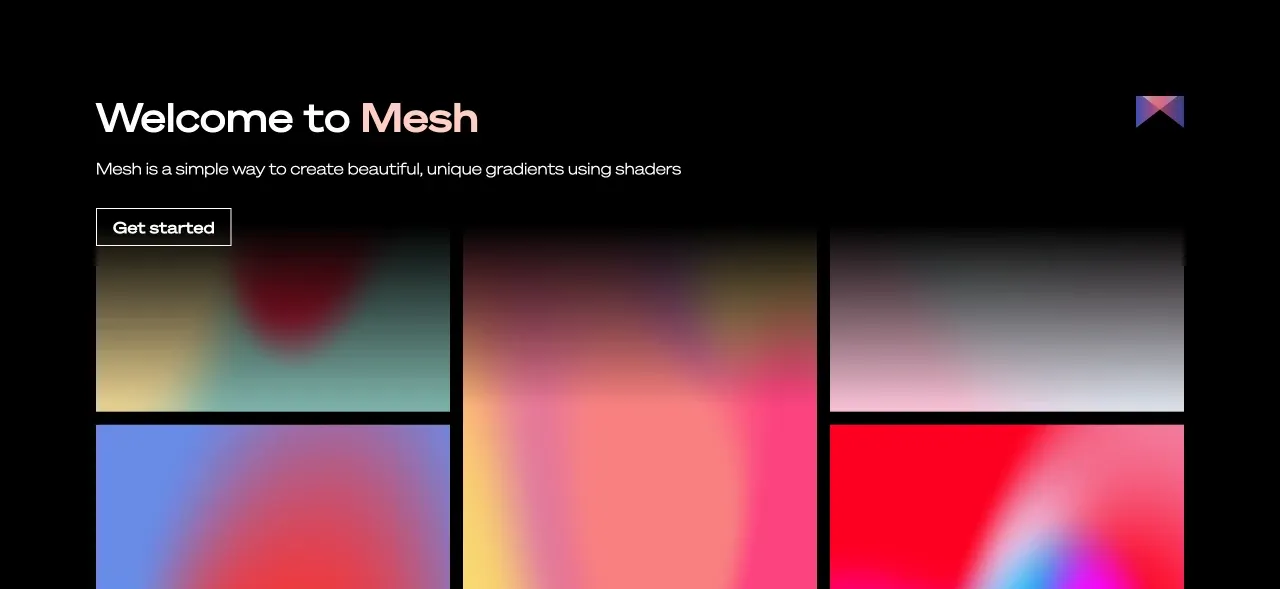
4. Mesh Gradient

Image from Mesh Gradient
Created by product developer Burak Aslan, Mesh is currently a beta version that helps you to develop useful gradients right in your browser. You can add up to 11 points with 4 colors and easily drag them to generate unique combinations.
Moreover, there are ready-made templates for your references so no worries if you have no ideas in mind. Give mesh a shot, you won’t be disappointed!
Price: Free
Platform: Web
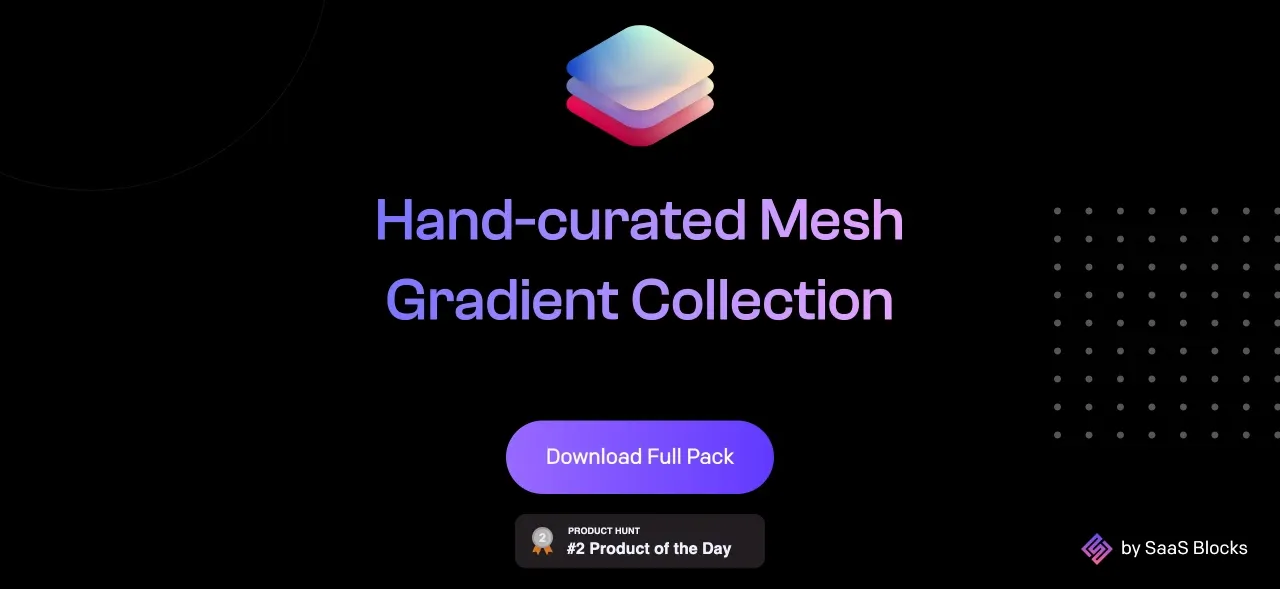
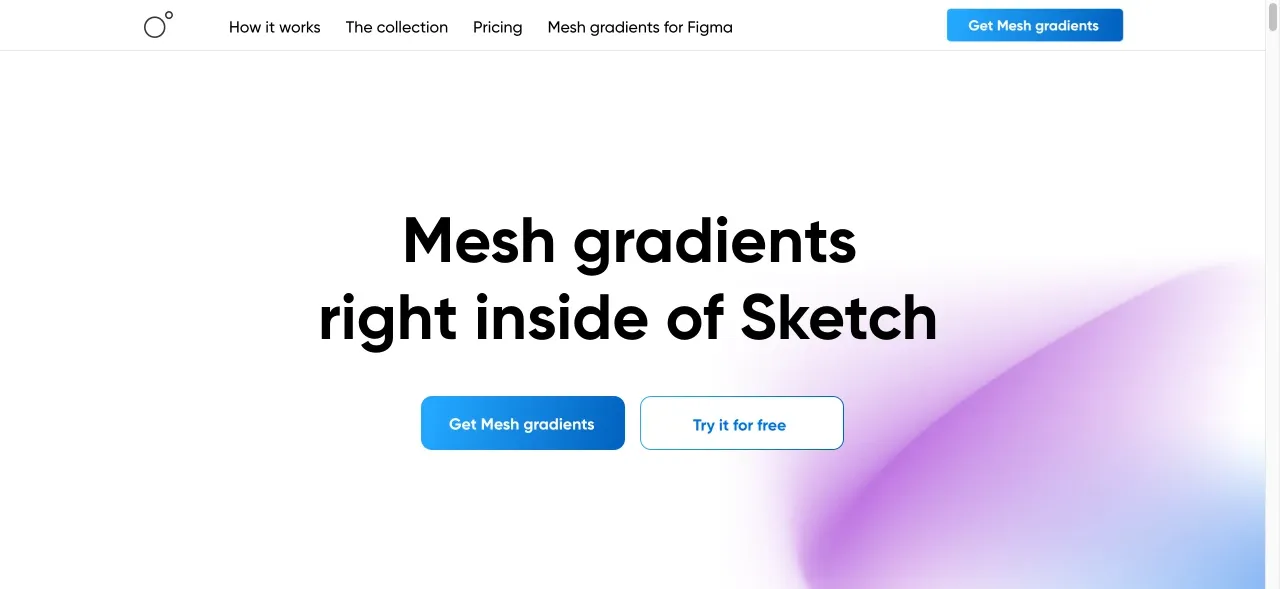
5. Mesh Gradient Collection

Image from Mesh Gradient Collection
Mesh Gradient Collection is one of the most complex gradient tools or gradient packs out there. It offers 100 more mesh gradients to let you download for free. You can also choose the formats when downloading as eps, jpg, or png images. If you are a sketch or illustrator user, the full package it provides is your must-go!
Tip: Use the Batch save feature with Eagle Browser Extension, you can collect all with just a click!
Price: Free
Platform: Web
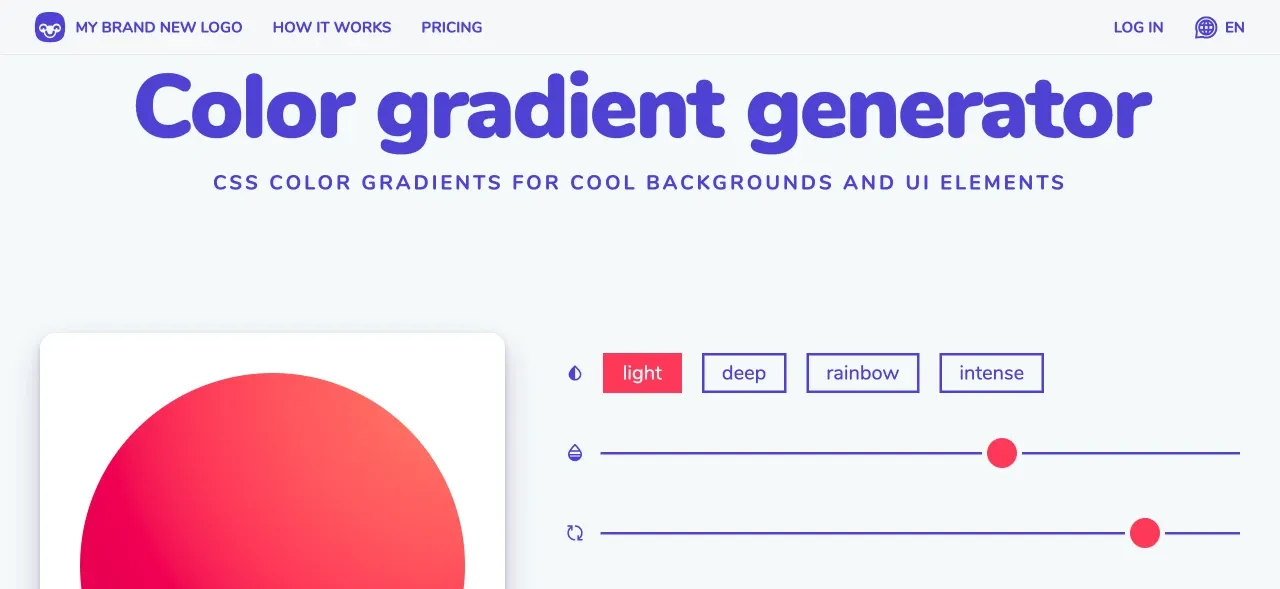
6. My Brand New Logo

Image from My Brand New Logo
My Brand New Logo is a CSS color gradient generator for backgrounds and UI elements. It’s beginner-friendly in that many settings were already built and all you need to do is drag and preview. You can find different color combinations from pastel to harsh and then set either linear or radial gradients. Good-looking and well-balanced gradients can be easily made!
Price: Free
Platform: Web
7. >Gradienta

Image from Gradienta
Do you like extensive colors and gradients in unusual shapes?
Gradienta has got you covered! Gradienta is an open-source tool that provides an endless list of multicolor gradients with pure CSS code, complex kinds of shapes, multi-layers, and SVG or JPG downloads. You can also find what’s trendy within Gradienta which gives you inspiration for color combinations. Have fun playing with gradients!
Price: Free
Platform: Web
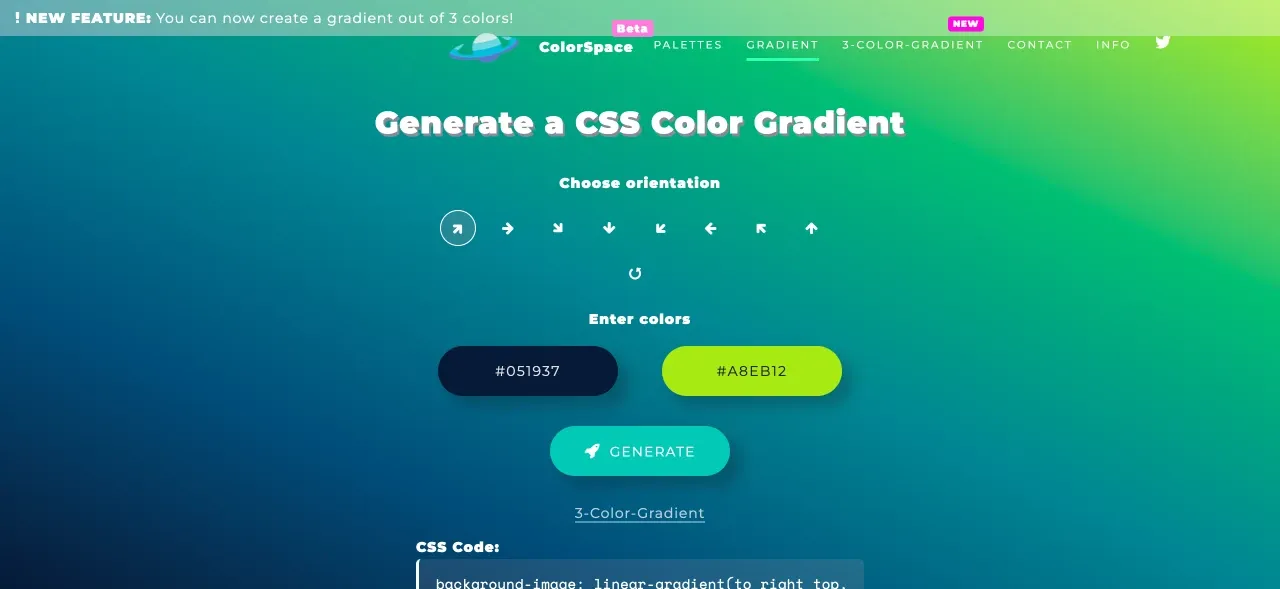
8. Color Space Beta

Image from Color Space Beta
Color Space Beta lets you choose between orientations and 2-3 colors and then generates the CSS codes for you. You can see the rapid results after clicking on “GENERATE” to get more familiar with the actual ambiance on the screen. It may not have many customizable features but we believe it’s a great fit for bloggers and web designers.
Price: Free
Platform: Web
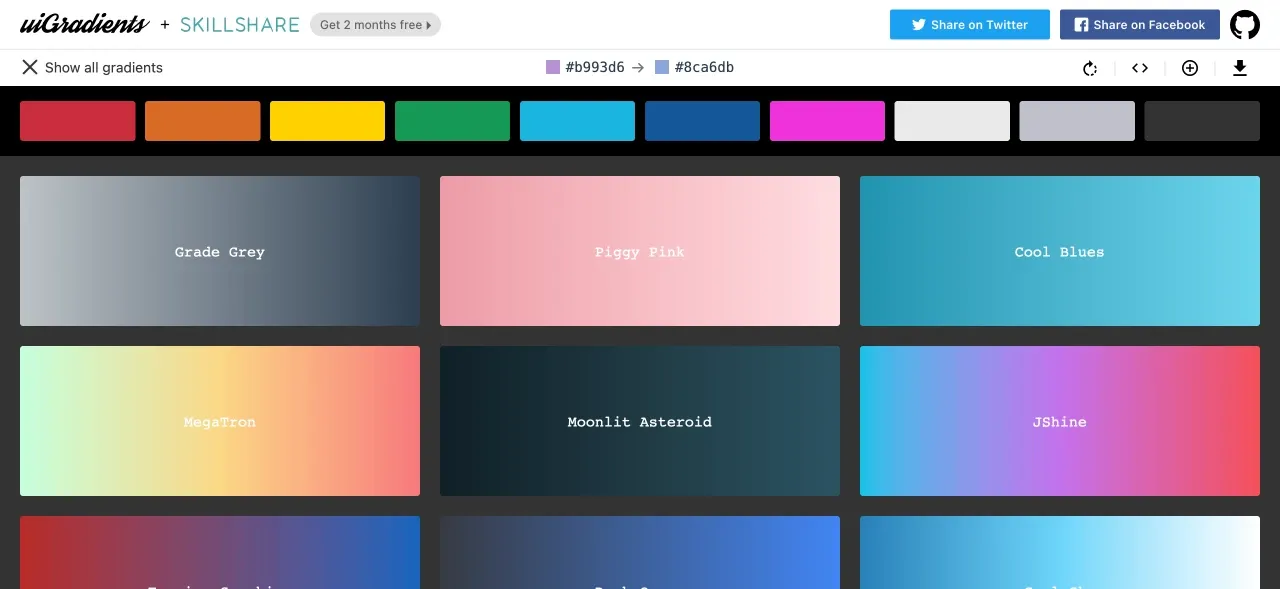
9. uiGradients

Image from uiGradients
UiGradients is a handpicked collection of beautiful color gradients for designers and developers. You can pick the color you are interested in from the top of the screen, rotate it to see different effects, and then get the CSS code or download it as a JPG. Simple but useful. Each gradient even has its special name!
Price: Free
Platform: Web
10. MeshGradient

Image from MeshGradient
There at MeshGradient, from Ls.graphics, you can find 100 more free gradient collection in .sketch, .png, .ai, .jpg, .eps. It is featured on Product Hunt and mainly curates natural, pastel, and rainbow colors. Besides the gradient tool, tons of free or premium illustrations and mockups could also be found on the same website! Highly recommended to all UI/UX designers!
Price: Free
Platform: Web
How to save and organize your gradient references?
The Eagle Software has got your back!
Video from Eagle
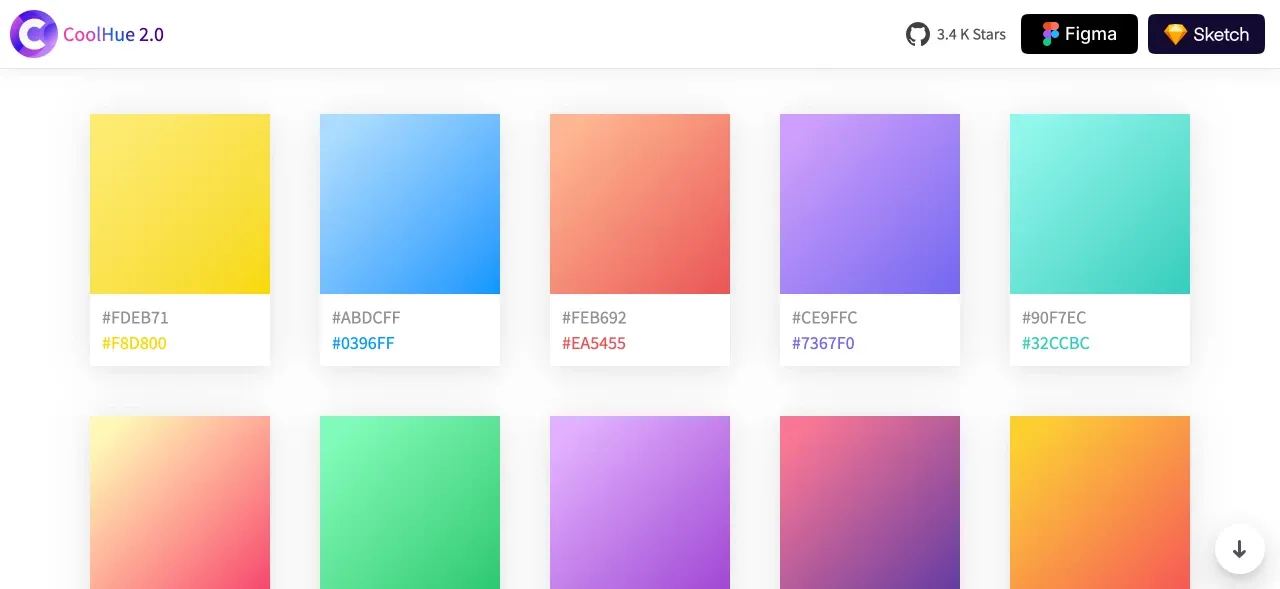
11. CoolHue 2.0

Image from CoolHue 2.0
CoolHue collects many color combinations that blend two colors. When you spot one, you can either get JSON, download it as a JPEG image, or get quick access right inside your prototyping tools like Sketch App and Figma by installing its free plugin. CoolHue makes design easy like a breeze!
Price: Free
Platform: Web, Sketch plugin, Figma plugin
Recommend reading: Top 10 Figma Plugins Every Designer Must Have
12. CSS Gradient

Image from CSS Gradient
Are you looking for gradients for your blog? Don’t miss out on CSS Gradient.
It is a free tool that lets you create a gradient background for websites. Besides being a CSS gradient generator, CSS Gradient is also chock-full of colorful content about gradients from technical articles to real-life gradient examples. You can click on the generator and get the refresh results right there. Recently it also offers color shades make sure you don't miss that too!
Price: Free
Platform: Web
13. WebGradients

Image from WebGradients
Come to WebGradients.com for 180 beautiful linear gradients in CSS3, Photoshop, and Sketch. Totally free, and curated by top designers, WebGradients.com helps you build your website with ease. Moreover, it also offers a load of Photoshop and Sketch asset downloads!
Price: Free
Platform: Web
14. HTML Colors

Image from HTML Colors
HTML Colors is a website that provides essential color tools for designers. You can easily find HTML color codes for your website using its color picker, color chart or HTML color names with Hex color codes, RGB, and HSL values. You’ll never get lost picking colors again!
Price: Free
Platform: Web
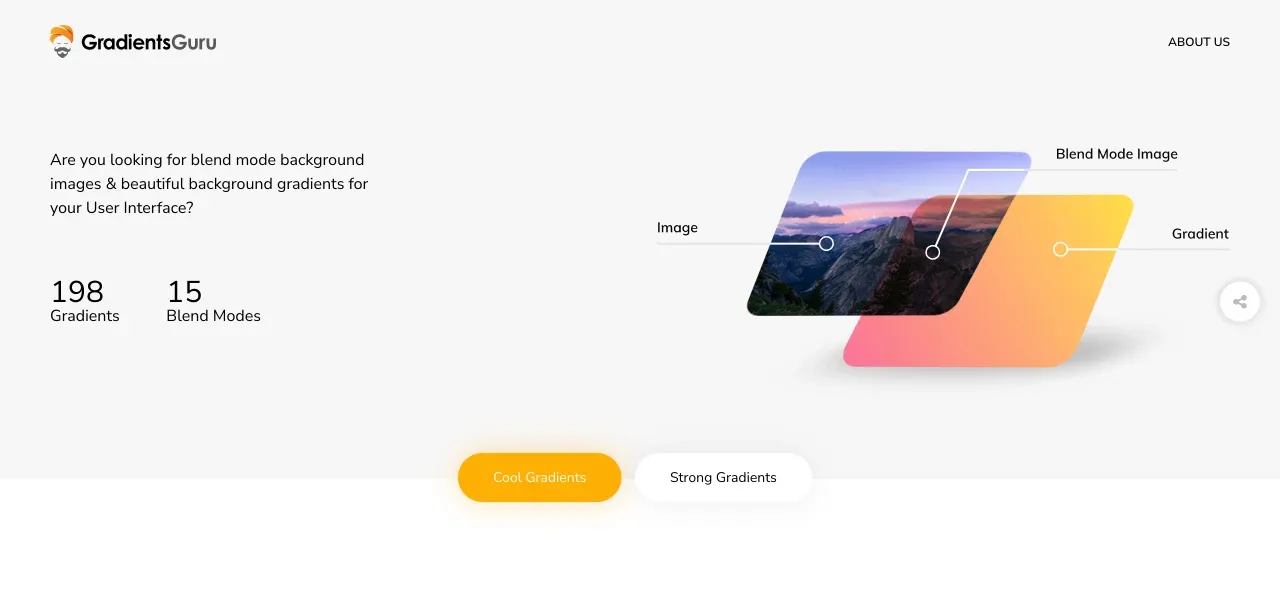
15. Gradients Guru

Image from Gradients Guru
Are you looking for blend mode background images and beautiful background gradients for your User Interface? Welcome to GradientsGuru.com for 198 beautiful gradients and 15 Blend mode image effects. Created by Trionn Design, you won’t be disappointed with its award-winning-quality.
Price: Free
Platform: Web
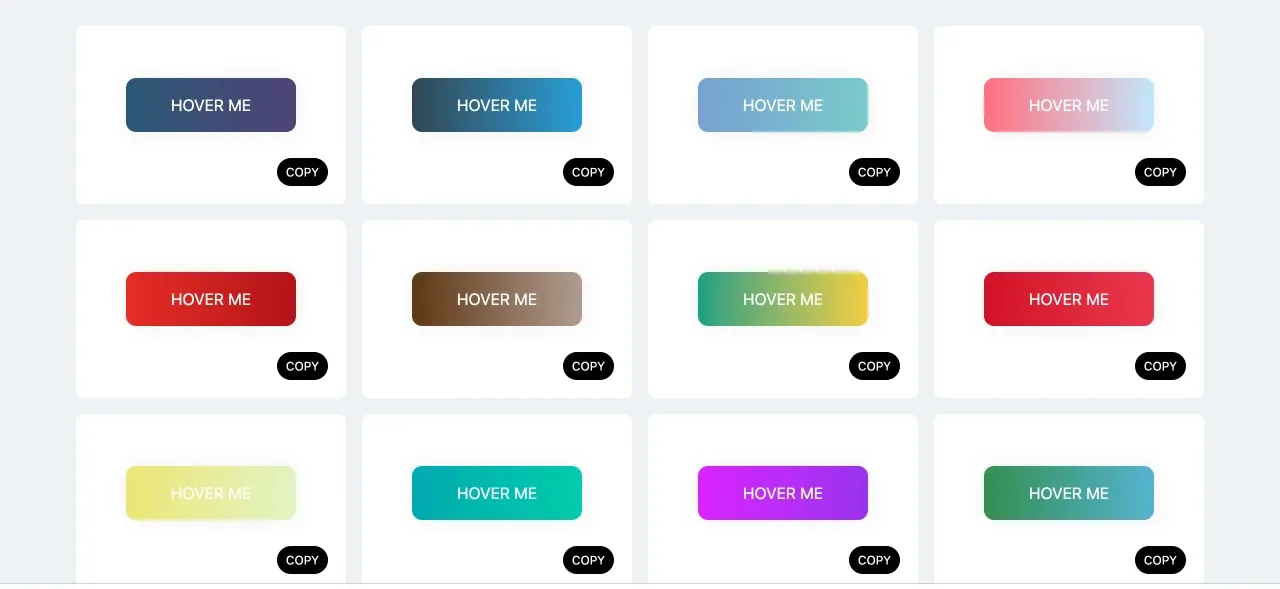
16. GRADIENT BUTTONS

Image from GRADIENT BUTTONS
If you like to change the styling of your website buttons, you must try out Gradient Buttons! It collects hundreds of CSS gradients buttons and you can get it by a simple one-click copy to the clipboard. Sign up for its newsletter, free UI/UX and web dev resources straight to your inbox weekly.
Price: Free
Platform: Web
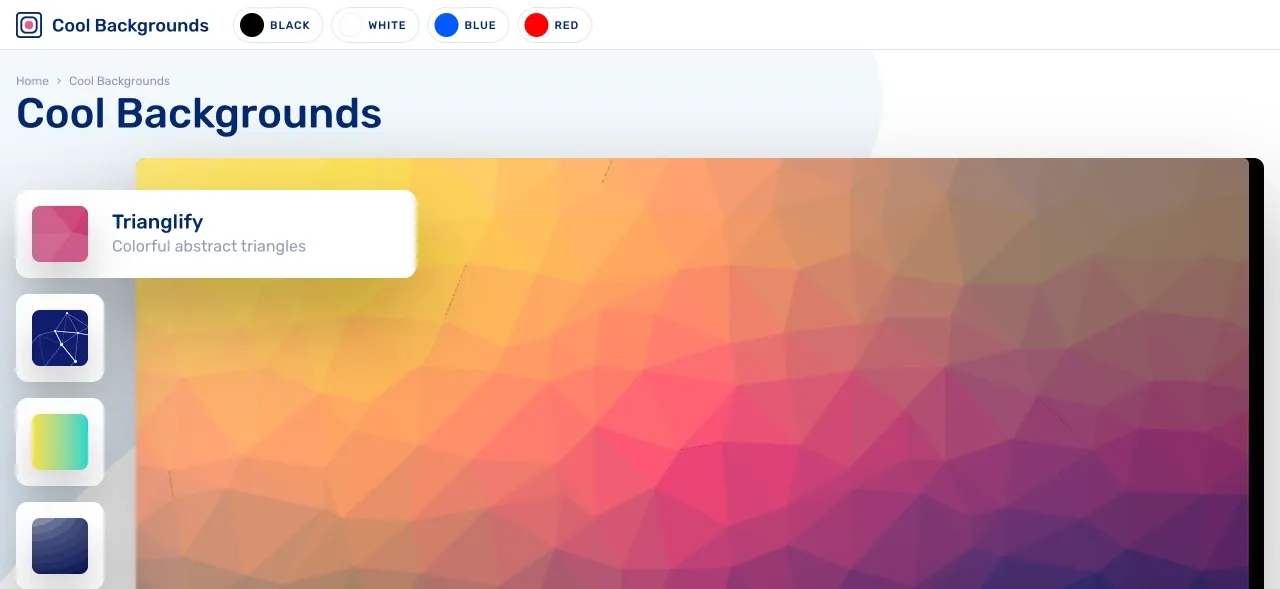
17. Cool Backgrounds

Image from Cool Backgrounds
Explore a beautifully curated selection of cool backgrounds that you can add to blogs, websites, or desktop and phone wallpapers! Cool Backgrounds provides 5 styles of backgrounds including CSS gradient, Gradient Topography, Unsplash, Particles, and Trianglify. It doesn’t have many choices for colors but is great for showcasing and drawing attention to your post.
Price: Free
Platform: Web
18. Colorffy

Image from Colorffy
Colorffy is probably the most intuitive tool to generate gradients, palettes, and color schemes. You can use it to make beautiful designs, and get inspiration from many colors. Browse Colorffy, pick a color set and then download it as CSS code or Android and Flutter code. You can even preview it on UI elements such as buttons, cards, and texts!
Price:
- Basic: Free
- Pro: $5/mo
Platform: Web
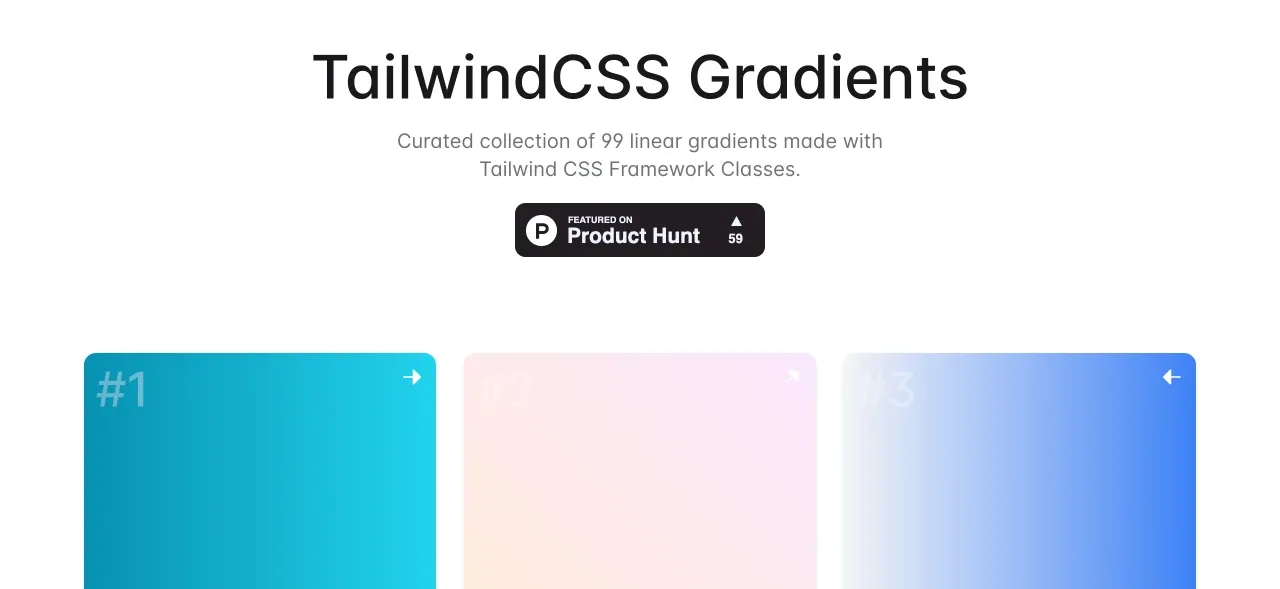
19. TailwindCSS Gradients

Image from TailwindCSS Gradients
By default, Tailwind makes the entire default color palette available as gradient colors. You can customize your color palette by editing the theme.colors or theme. It is a tool for those who are familiar with coding and web designing and you can create all those customizable effects.
Price: Free
Platform: Web
20. Gradient Cards

Image from Gradient Cards
Gradient Cards is claimed to be “The Ultimate gradients guide for your next project sketch, Adobe XD and CSS Gradients”. It curates the 2-color gradients and allows you to download them in CSS codes, Sketch files and XD files. What makes it stands out is its ability to select colors and drag points directly on the cards. You can get rapid results right away!
Price: Free
Platform: Web
How to choose the color wisely for your next project?
Eagle App, your best color inspiration library!
Video from Rolando Barry
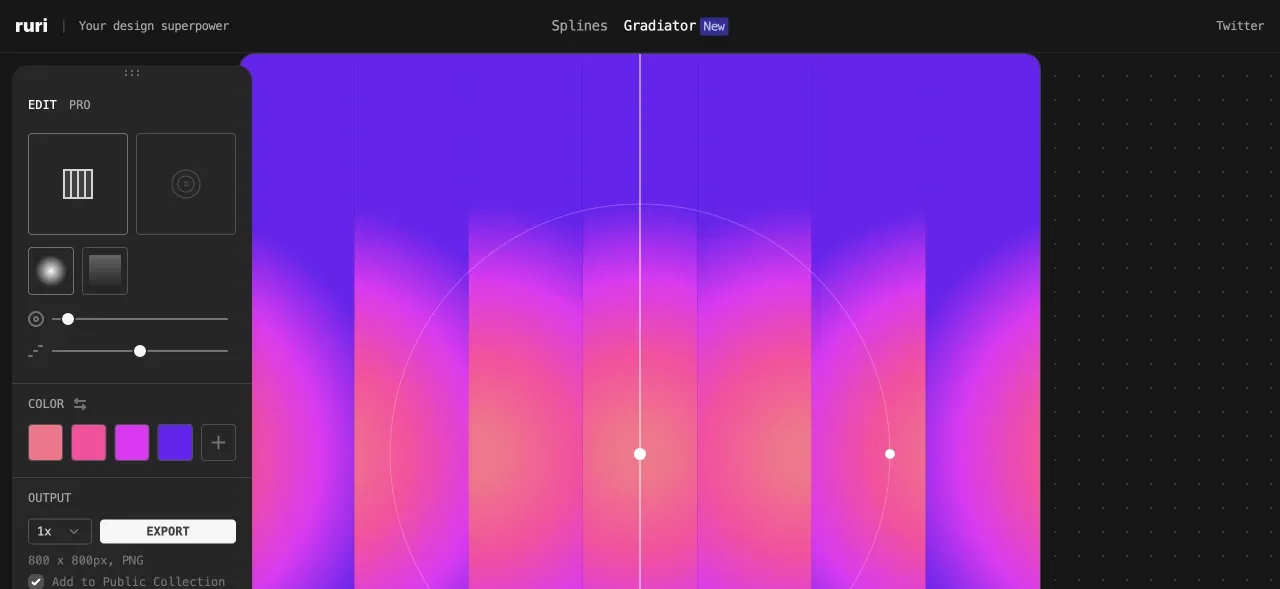
21. Ruri Gradiator

Image from Ruri Gradiator
Ruri Gradiator is a super simple tool that you can easily preview everything changes you made. You can add up to 5 colors, set it radial, choose the output size and even save it to Public Collection. Try it yourself and boost your creativity!
Price: Free
Platform: Web
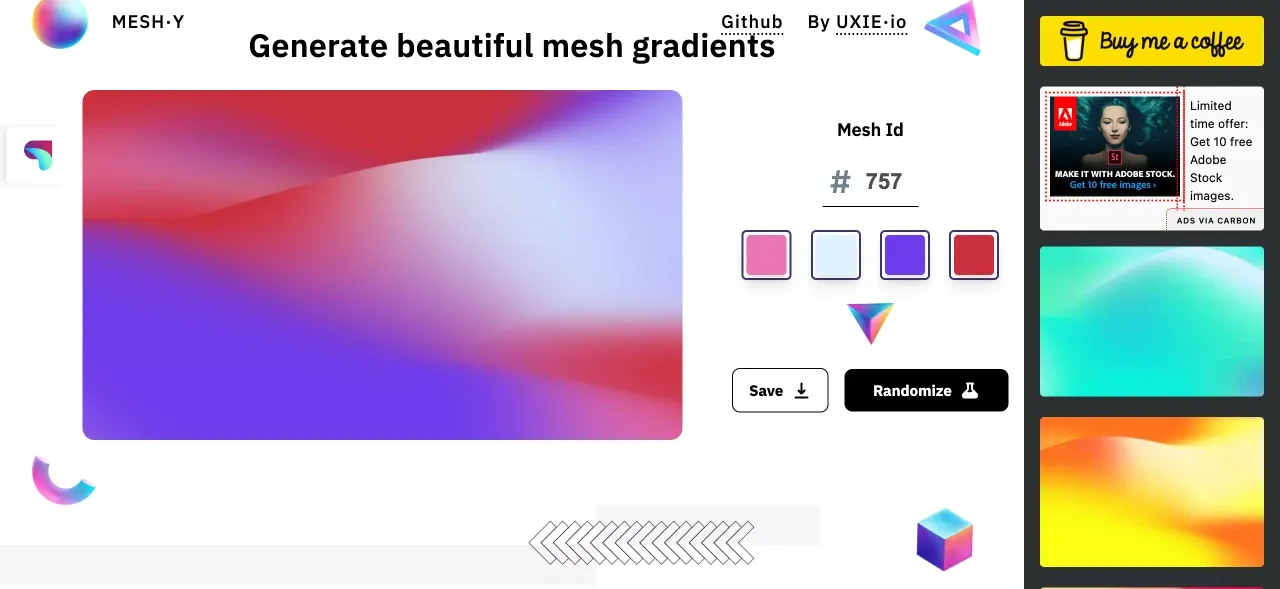
22. MESH·Y

Image from MESH·Y
MESH·Y generates beautiful and colorful mesh gradients and allows you to download and exports mesh gradients PNG. The best and most surprising feature of MESH·Y is “Randomize” for sure, it helps you to create one-of-a-kind gradients without thinking and the results are freak!
Price: Free
Platform: Web
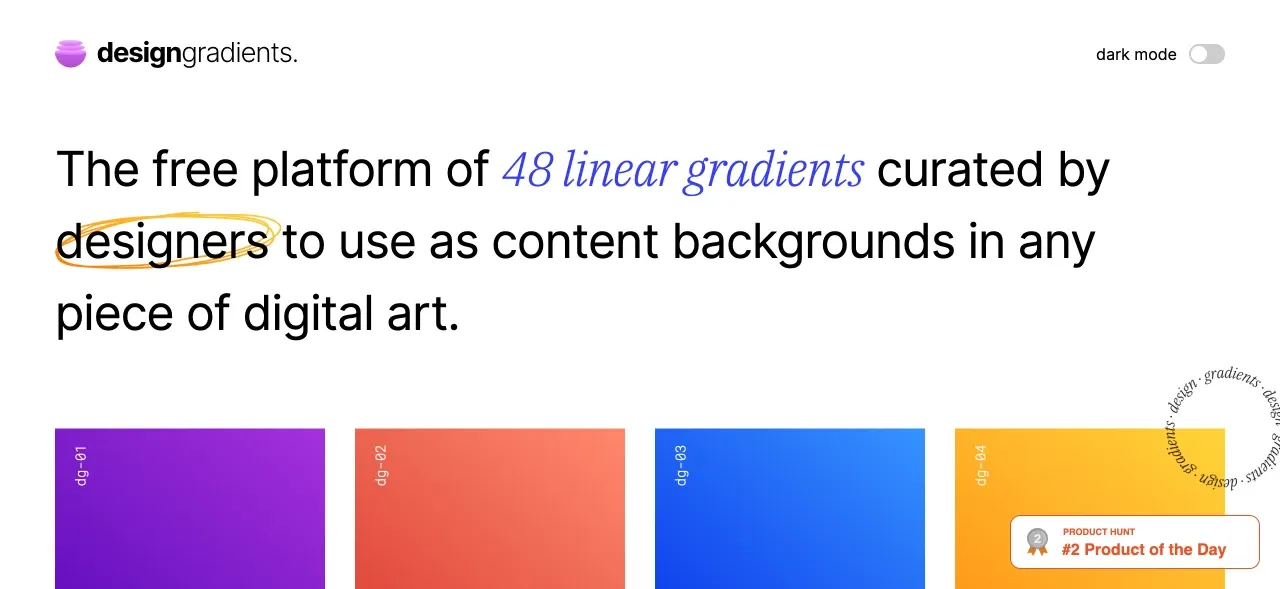
23. Design Gradients

Image from Design Gradients
Design Gradients is a free platform of 48 linear gradients curated by designers to use as content backgrounds in any piece of digital art. Simple and easy for newbies, but not suitable for professional designers or creators. If you’d like to quickly get the CSS codes of gradients, Design Gradients covers it all!
Price: Free
Platform: Web
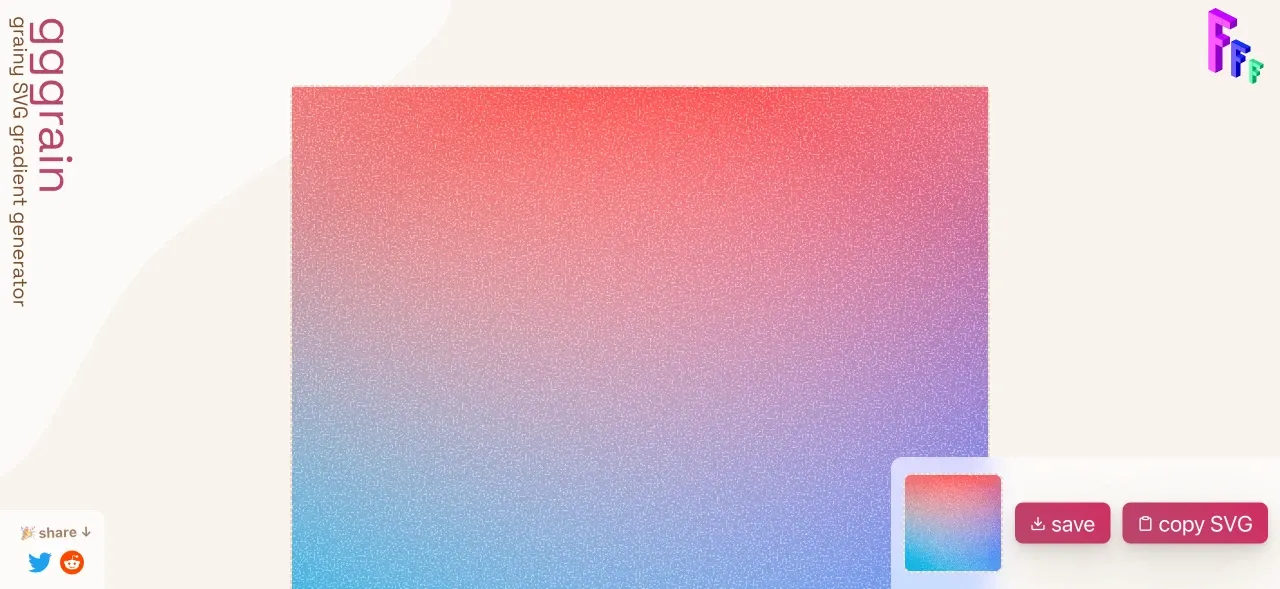
24. gggrain

Image from gggrain
Ready to give your gradients more personalities? Try out gggrain by Sébastien Noël!
gggrain helps you generate beautiful grainy gradients and export them as SVG files to add a different kind of gradient to your designs. You can play with the angles, granularity, grain opacity, frequency, blend modes and more. Go ahead and boost your creativity!
Price: Free
Platform: Web
25. Grandientos

Image from Grandientos
Gradientos is a simple site that offers a collection of hand-picked CSS gradients for UI elements. You can see gradients applied on common UI elements on a live demo website, for example, on the grayscale, headings, icons, typography, etc. Makes everything easier and comforting to find and use gradients.
Price: Free
Platform: Web
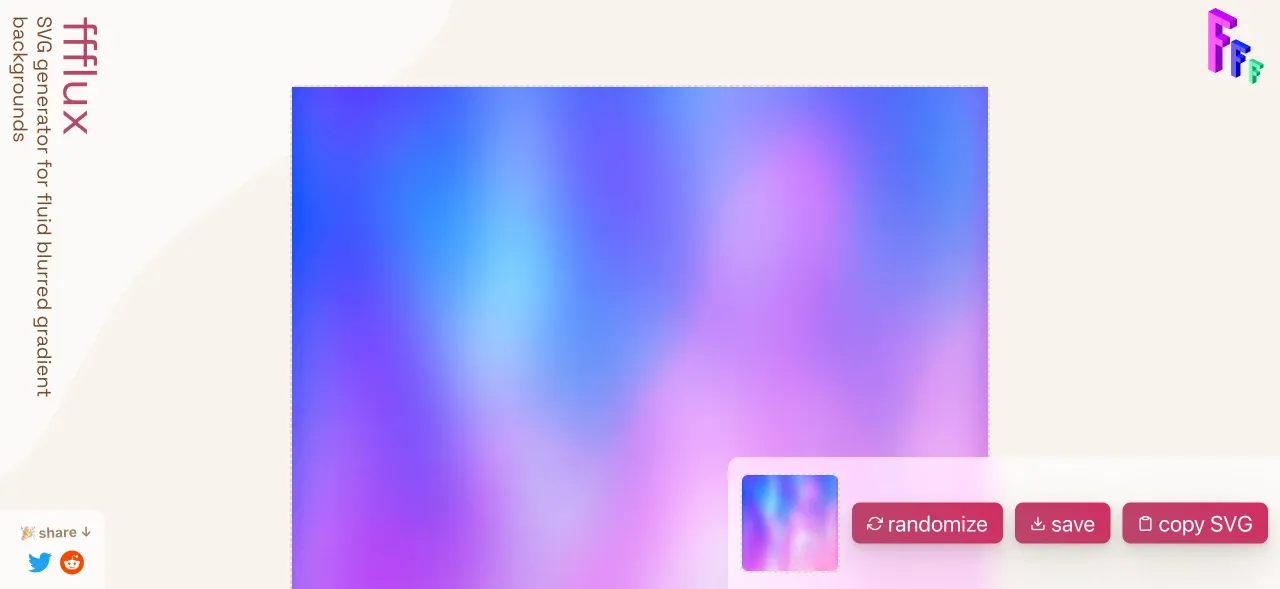
26. ffflux

Image from ffflux
Also created by Sébastien Noël the designer, ffflux the SVG generator is helping you to make fluid gradient backgrounds that feel organic and motion-like. Perfect to add a feeling of motion and fluidity to your web designs such as background or elements on the page.
Price: Free
Platform: Web
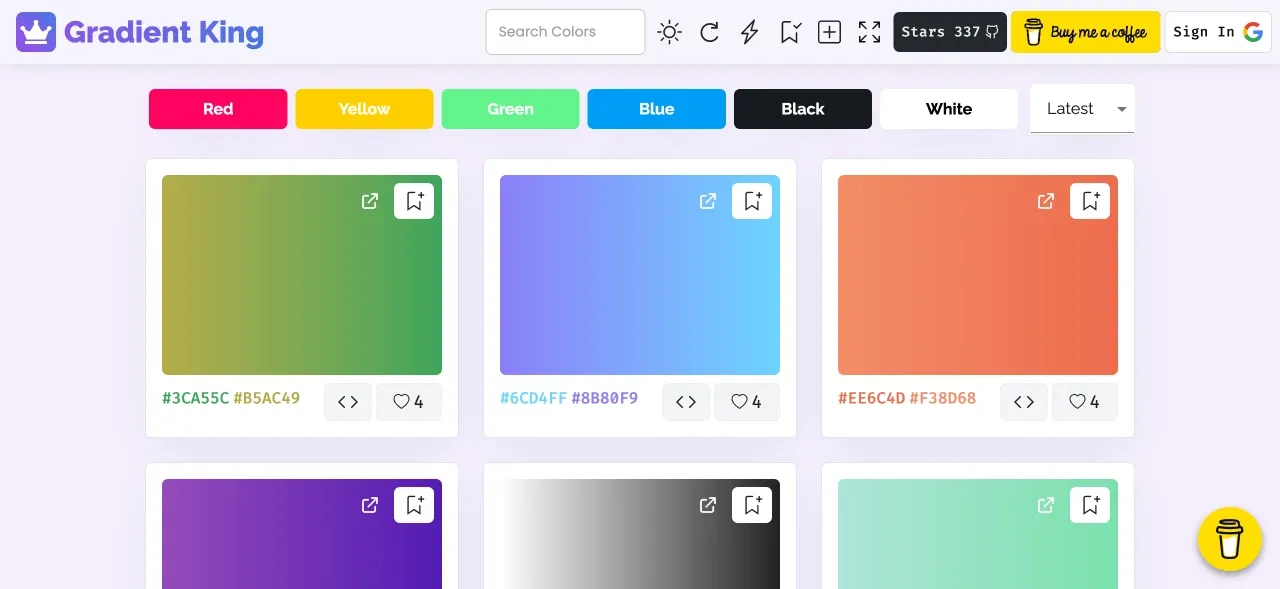
27. Gradient King

Image from Gradient King
Built by the young developer Savio Martin and Contributors, Gradient King provides a huge collection of elegant gradients. Other than that, there is a gradients generator, add gradients, save gradients, and full-screen features to help you get your favorite color combinations. All are free but a coffee sponsor to him is appreciated!
Price: Free
Platform: Web
28. Multicolor Gradients

Image from Multicolor Gradients
Multicolor Gradients is another useful plugin for Sketch users. It provides awesome mesh gradients to let you set your mesh, pick some colors, and start creating some curvy gradients in a breeze! It also applies the Three.js technique to help you create a real 3D mesh, and Hermite bicubic color interpolation to generate awesome real mesh gradients. You can play with gradients beyond circles and blur!
Price:
- 7-day free trial
- Single license: $9.99
- Team license (No limits): $39.99
Platform: Web, Sketch plugin
29. Eggradients

Image from Eggradients
Are you looking for alternative shades of your favorite colors? or gradients that suit the background? You can find all the unexpected at Eggradients like random color generators, gradient background colors in egg shapes, free background resources, free e-books for knowledge, free awesome tools, etc.
Price: Free
Platform: Web
30. Colpic

Image from Colpic
Colpic is a website to find Perfect colors, gradients and more for your amazing design projects, posters or other works. Just copy and paste with a single click and you got the CSS code for your next project. Prefect for beginners!
Price: Free
Platform: Web
In a Nutshell
Many awesome websites are suitable for different design workflow, what are the tools or websites you would like to use for colors? or if there are any tools we miss out please let us know! While some of the tools can do color matching, color picking, or give color recommendations the most important thing is that make sure it helps you deliver meaningful vibes to your audience!
If you are looking for a way to use color to organize all your design files, the powerful color organization tool called Eagle is the one you also shouldn't miss out on! Eagle automatically detects all the colors on your designs and allows you to categorize them accordingly! Not to mention how easy it is to access the color palette for each of your images and files, try now!
Lastly, if you are eager to learn more design information and resources, visit and bookmark Eagle blog to become a better creative professional!
If you are still lacking inspiration and incentives to create something new, feel free to dive into Eagle Community to explore stunning assets shared by thousands of designers worldwide. Let Eagle be your best design assistant!